
I’ve picked up six popular free online tools to check website speed and tested my website hosted on A2Hosting (the cheapest Lite plan). And I’ve made 600 tests to find out the most reliable (i.e. the best) tool. And after analyzing the test data I make recommendations on using the particular free online tools which will help you make more precise measurements of your website speed.
In other words, I get compensation if you click on the links and make a purchase. It does not increase price for you anyway. All such links open in new window/tab; no software/program will be installed to your computer. (This is a standard notice required by affiliate programs terms.) Please note that I mention the products not as an advertisement, but as my recommendation.
Intro
When testing a website speed many people use this or that online tool without a clue that their measurements may be too far from being realistic. There are several reasons for that:
- Different tools may give different results;
- Some tools may give not realistic results;
- Your hosting may be not stable (especially shared hosting) and this leads to incorrect (not typical) measurements of your website speed.
In order to help you find the way how to test the speed of your website precisely, easily and for free I’ve run 600 tests and analyzed 6 free online tools. And now you will get to know which tool(s) to use best and how to use it to get realistic results.
As a side effect of my research, I’ve tested the performance of my website hosted with A2Hosting’s cheapest Lite plan. By the way, you can read my short review of this host here.
Methodology of testing the free online tools for measuring the speed of your website
The free online tools to check your website speed that I’ve tested
The following free online tools I used in my research:
- Pingdom Tools, speed tests performed from New York (US) location.
- GTmetrics, speed tests performed from Vancouver (Canada) location.
- WebPageTest, speed tests performed from New York (US) location.
- Domsignal (former Tools.Geekflare), speed tests performed from Oregon (US) location.
- KeyCDN Website Speed Test Tool, speed tests performed from New York (US) location.
- Dotcom-Tools Website Speed Test , speed tests performed from New York (US) location.
Note: I wanted to utilize the testing location which would be the same for all testing tools. But some testing tools have quite a limited locations and it was not possible to choose the same location. So, wherever possible I selected New York location. And everywhere else I selected the closest location to New York.
Website tested
I installed a simple WordPress site with a dozen articles (about 1000 words each) with summaries including images on the main page.
Just a couple of plugins are installed on the website:
- A super lightweight yet powerful security plugin (BulletProof Security). (By the way, you can read more about this security plugin as well as about other website security solutions here).
- A caching plugin which is installed automatically with A2Hosting’s Lite plan.
The website is hosted on A2Hosting’s cheapest plan (Michigan data center). This is one of the hosts I recommend.
How I performed the speed tests
Here’s the overview of the process how I measured the speed of my website using different online tools:
- I used the smallest hosting package from A2Hosting (you can find the description of the plan here).
- In each of the free online tools I ran the speed tests (Full Page Load Time) of my website. There were 600 tests in total (100 tests using each of the 6 speed testing tools). I performed these tests consequently (i.e. one speed test using the first tool, the second test using the second tool and so on, then again a speed test using the first tool, then a test using the second tool etc).
- I put together the test results into the spreadsheet and for each speed testing tool and I sorted the values to build the charts in an easy-to-read way.
- I also calculated the simple averages of speed data for each website speed testing tool.
- I also calculated the dispersion of the values for each website speed testing tool. The dispersion shows the variability of the measurements. To put it simply, the dispersion shows how much the speed measurements fluctuate. Obviously, the smaller the dispersion, the more stable the results and the better the testing tool.
By the way, if you need, here you can download the files with raw data (246 MB in ZIP file, saved speed results in HTML and screenshots). I used this data for reporting in this post.
Results of testing the same website with 6 different online tools
The combined chart
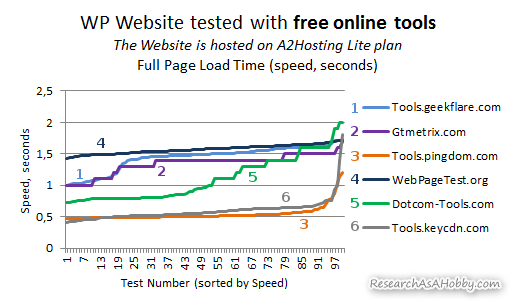
Here’s the chart displaying test results:

The same website tested with different speed testing tools
On the chart above you can see that different tools give quite different results of testing the speed of the same website. For example, the minimum values shown by some tools (tools 3 and 6) are about 0.5 seconds. Whereas the minimum values shown by other tools (e.g. tool 4) are almost 3 times larger (about 1.5 seconds).
Besides, the variability of the tests is not the same for the tools. For example, even without calculating special statistics you can see that WebPageTest.org (4) results don’t change much during all its 100 tests. Whereas Dotcom-tools.com (5) and tools.keycdn.com (6) results differ quite a bit within the tests.
The more stable the results are, the more reliable tool is for measuring website speed.
The averages
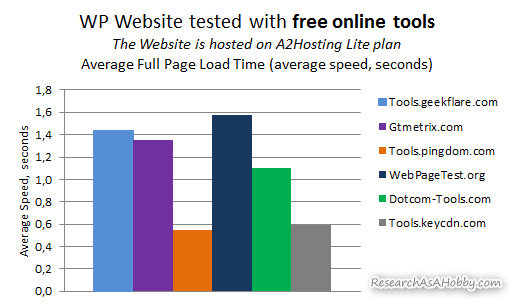
The average speed results also differ significantly:

Average speed results (the same website was tested)
The chart above does NOT show which tool is better or worse (at this stage). It just shows that the averages are pretty different. It means that the website speed tools can give you quite diversified results. And you need to keep it in mind if you need to compare the results given with one testing tool with the results given by others.
As I want to find out the most reliable tool for measuring website speed, I need some criteria to determine it. The following chapter is about it.
The dispersion (variability) to find out the most stable tool
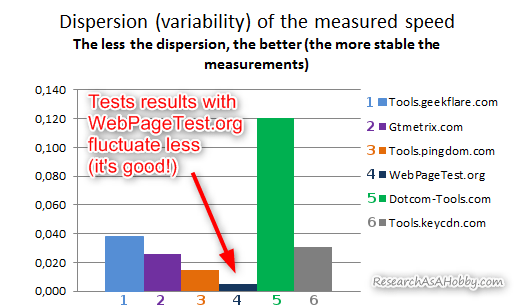
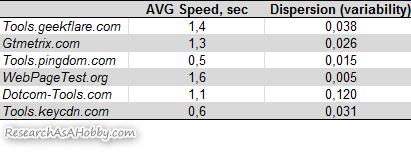
We need some principle by which we can see why this or that tool is better for measuring website speed. And here comes the dispersion (variability). Here’s the chart and the table:

Statistical dispersion of the test results

Statistical dispersion of the test results
As you can see, the calculated statistical dispersion confirms my conclusions drawn above about the unstable test results provided by some tools.
And as the dispersion values show, the most stable (and therefore the best) free online tool (among the tested ones) to measure speed of the websites is WebPageTest.org. And the tool that has shown the least stable measurements is Dotcom-tools website speed testing tool.
However, please note that it’s not correct to say that this or that tool is more precise than the others judging by my tests. It’s rather about finding out the tool that is best for measuring and comparing the speed of the website or websites.
In other words, it’s important to use the website speed testing tool which is stable. I.e. if nothing changes (website configuration, hosting load, network latency etc), then the tool should generate the same (or very similar) speed results. According to my tests, the tools with the least dispersion are the best for this purpose.
Besides, in the sections below I will analyze in some more details the speed test results of the particular tools.
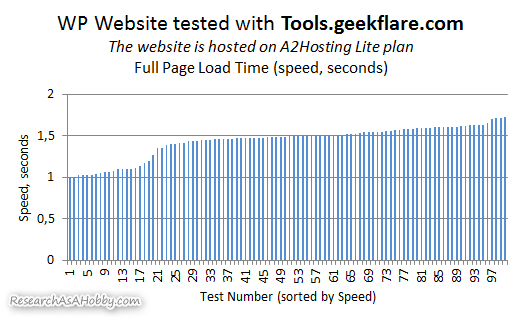
Website speed test results with Domsignal (former Tools.Geekflare.com)

Website speed test results with Domsignal (former Tools.Geekflare.com)
The speed test results that you can get with this free online tool are more or less stable.
As you can see, about 20% of the tests were lower than the average which seems like a more realistic speed test results measured with this free online tool.
So, if you use this tool to test your website speed, make at least five tests, disregard the fastest test and calculate the average of the rest four values. It will be the realistic estimation of your website speed that you can get with Domsignal.
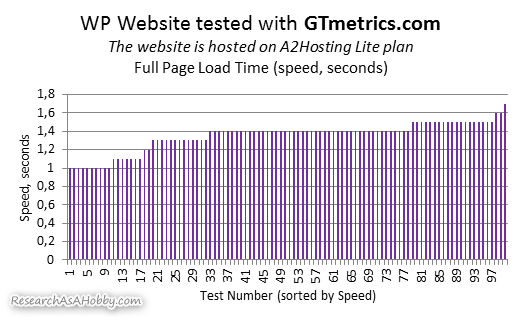
Website speed test results with GTmetrics.com

Website speed test results with GTmetrics.com
This free online tool is similar to the previous one. The speed test results that you can get with it are also more or less stable.
The recommendations for using this tool are the same as for Domsignal. I.e. if you use this tool to test your website speed, make at least five tests, disregard the fastest test and calculate the average of the rest four values. It will be the realistic estimation of your website speed that you can get with GTmetrics.com.
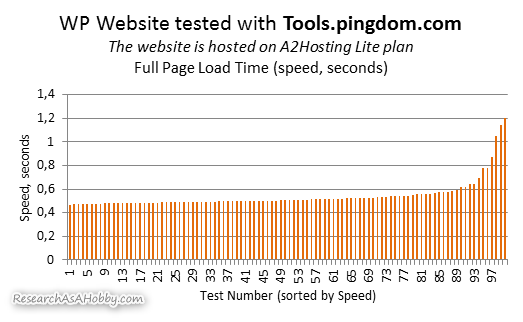
Website speed test results with Tools.Pingdom.com

Website speed test results with Tools.Pingdom.com
The speed test results that you can get with this free online tool are pretty stable. Only a small portion of the tests show comparatively not typical results.
So, the recommendations to use this tool are the following. When testing your website speed, make 3-4 tests, disregard the slowest test and calculate the average of the rest 2-3 values. It will be the typical estimation of your website speed that you can get with Tools.Pingdom.com.
Please note that I would not call the speed estimation you can get with Toos.Pingdom.com realistic. In my opinion, the results are lower than realistic.
However, it makes a good sense to use Tools.Pingdom.com if you want to compare the speed performance of different websites.
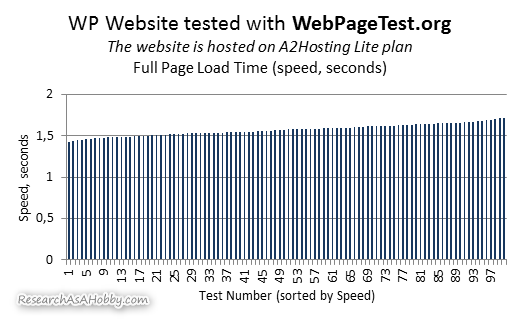
Website speed test results with WebPageTest.org

Website speed test results with WebPageTest.org
With this free online tool you can get the most stable speed test results compared to other tools compared.
The recommendations to use this tool are simple. When you test your website speed, make a couple of tests, disregard the slowest (or maybe the fastest one if it stands out too much apart) test and calculate the average of the rest values. It will be the typical estimation of your website speed that you can get with WebPageTest.org.
By the way, this tool allows performing up to 9 consequent test runs at once, so you may want to use this option.
In my opinion, WebPageTest.org gives the most realistic website speed estimation.
Also, it makes a good sense to use it for comparing the speed performance of different websites, as well as to monitor your website performance throughout time.
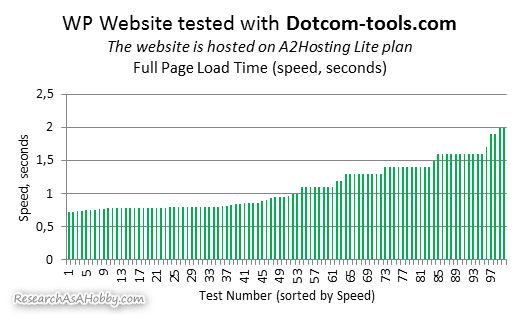
Website speed test results with Dotcom-tools.com

Website speed test results with Dotcom-tools.com
This tool, according to my tests, shows the most unstable speed test results. In other words, I found this tool not less precise for website speed testing because the results vary comparatively much.
However, here are the recommendations to use this tool if you want to test your website speed with it. Make several (the more the better), disregard the slowest (or the fastest) test which stand out from the rest ones too much, and calculate the average of the values. It will be the typical estimation of your website speed that you can get with Dotcom-tools.com.
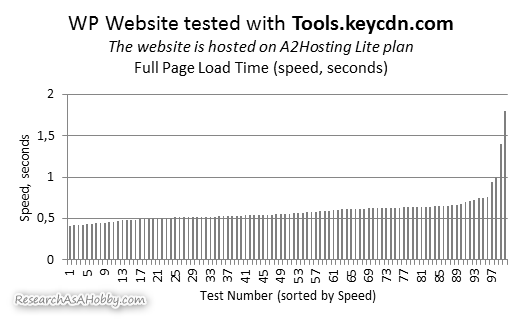
Website speed test results with Tools.KeyCDN.com

Website speed test results with Tools.KeyCDN.com
Basically, according to my test, this tool gives results which are quite similar to Tools.Pingdom.com. I.e. you can get quite stable results with this free online tool. Only a small portion of the tests show comparatively not typical results.
The recommendations to use this tool are the same as for the tool from Pingdom.com. When testing your website speed, make 3-4 tests, disregard the slowest test and calculate the average of the rest 2-3 values. It will be the typical estimation of your website speed that you can get with Tools.KeyCDN.com.
Although note that I would not call the speed estimation that you can get with Tools.KeyCDN.com realistic. In my opinion, the results are lower than realistic.
However, it makes a good sense to use it if you want to compare the speed performance of different websites.
Conclusions
WebPageTest.org has been my favorite free online tool to test website speed for a variety of options it provides. And after doing this research I can see to my satisfaction that this tool also gives stable results.
By the way, I used webpagetest.org for a number of my researches such as this one in which I compared the performance of two hosts (a cheaper and a more expensive ones) from multiple worldwide locations.
And here are the common recommendations for using any website speed testing tool:
- If you compare the speed of different websites, use the same online tool since different tools may give different results. In other words, you can’t really compare the websites speed test results made with different tools.
- If someone says that his/her website speed is that much and if you want to compare it with your website speed, make sure that you need to use the same testing tool.
- When testing website(s) speed it’s also recommended to use the same location if possible as website performance from different locations may vary greatly).
- When testing the speed of different websites keep in mind that not only the size of the tested websites should be similar, but other factors should be similar (especially the scripts, the size and number of images, style sheet files etc). The performance of the websites which have different set of plugins or use different themes may differ very much (for example, see this research).
- When testing your website speed, make several measurements (at least three, but the more the better). Then disregard the measurement(s) in case the speed values outstand too far from the others. Average of the rest tests can be considered as an average website speed.
- Note that website speed may fluctuate (especially if hosted on a shared hosting). To give your visitors the best experience and to avoid regular slowdowns, use the reliable hosts (I recommend these hosts).
Finally, although the winner of this “contest” is webpagetest.org, I also like other tools for a reason. For example, tools.pingdom.com has a neat user interface for quick tests, GTmetric.com provides performance scores, and the tool from dotcom-tools.com can test a website speed from multiple locations at once very quickly.
Good luck testing your website speed!

BTW, I respect your privacy, and of course I don't send spam, affiliate offers or trade your emails. What I send is information that I consider useful.



Hello,
Thanks so much for this article. So I’m testing both http://www.webpagetest.org and https://tools.pingdom.com/ right now.
On webpagetest.org, can you tell me what is the difference between Document Complete Time and Fully Loaded Time? It seems the Document Complete Time is the same as “Load Time (onload)”?
Also, if I compare the pingdom Load time to the webpagetest.org Fully Loaded Time, these are completely different. The Load Time on pingdom for my site is 804 ms and the Fully Loaded Time on webpagetest.org is 7.4 s (yikes!). I know pingdom’s results may not be realistic, but these are big differences… so what is pingdom testing exactly? Even if I look at the Load Time (on load) at webpagetest.org, it is still around 4 seconds, so nowhere near close to the 804 ms Load Time on pingdom.
Lastly, for the experience of the user, isn’t the Load Time (onload) more what they notice/experience than the Fully Loaded time?
Thanks. 🙂
Maryse,
The answer to your first question is here. it says: “Document complete is the point where the browser onLoad event fires and is generally when all of the static page content has loaded. Fully loaded is the point after onLoad where network activity has stopped for 2 seconds (usually any activity out here is from javascript on the page doing something dynamic). “Document Complete” actually indicates when your browser has finished loading everything, and it usually indicates when it starts rendering. “
Pingdom load time should not be that different from webpagetest.org results normally. 50% difference is sort of acceptable (since different tools work differently), but not by 5 times. Make a number of tests in each tool. If the results is consistently different, then let me look a that, it should not be so. The test location also matters. it’s better to test from similar locations if you want to compare two tools.
Webpagetest.org allows to record a video of rendering your page. So you can see what happens when. Pingdom usually shows faster results, but yes, it should not be that much different as in your test.
Full Page Load Time is the term that I took from monitis.com – the speed monitoring service I use in my Hosting Performance Contest.
Load Time (onload), Fully Loaded time, Full Page Load Time are just different names for speed results in different tools. There is technical difference between these terms though – you need to see the technical description of each tool to know what they call what. If you need to perform a detailed analysis, then the difference may matter. But if you just compare the speed of different websites using the same tool, then just pay attention to the same metrics within the same tool whether it’s Load Time or Fully Loaded time or Full Page Load time.
Past Apr just experienced huge issue with them, website down for a week. Now, it happened again, checked on their status and I found they infected by malware, https://windowswebhostingreview.com/a2hosting-infected-malware-looking-for-a2-asp-net-hosting-alternative/
Yes, cheap ASP hosting becomes a burden for all providers. My A2 reviews and test regard ONLY Linux hosting. I guess it makes sense if A2 quits ASP/windows hosting business at all. Or they should make it a premium service with a price tag at least dozens of dollars per month like some other providers did to maintain high quality of the service. A cheap windows hosting = troubles. This is the truth unfortunately.
very good helpful post for check a websites speed.
thanks for sharing this information
Glad you liked it. Feel free to share it!
Great post.
Thanks for sharing this information. It’s a very helpful post for check a websites speed.
You are welcome.
Also, you may love this post as well. It contains more data on hosting speed.
Thank for the information, I know to spend hours of hard work in writing this article and it’s worth the time .
Thank you for sharing this awesome knowledge with us!
You are welcome, Satyam.
By the way, under these tags you can find more in-depth articles like that:
– IN-DEPTH COMPARISONS AND REVIEWS (the articles that demanded a lot of research time)
– WEBSITE PERFORMANCE (the articles that are devoted to researching and improving website speed/uptime)
Great information!
Have you considered bitcatcha.com for speed testing?
They test from 8 server locations around the world at the same time.
Thanks for sharing! 🙂
Hi Jan,
I’ve looked at that tool. It gives out too small values.
I believe it checks not speed (full page load time), but Time To First Byte. Here you can see more about the difference.
Thank you, I read your very informative article and learned a lot!
Are you aware of any other sites except yours with hosting server speed test data?
And for uptime data?
Webhostingstuff is comprehensive, but they are down now.
Jan,
I think I’ve come across a website which monitor uptime and speed on an ad-hoc basis, but I guess they tested VPS, not shared hosting.
But I have not seen websites/blogs which monitor hosts from a real user perspective on a constant basis, i.e. buying hosting service, installing websites and monitoring both uptime and real website speed in a 24/7 manner. This requires constant investments (paying for hosting services, paying for monitoring service).
Great efforts, Michael. As usual, you have published the posts well-informed. Testing same domain with different tools and you made it straightforward for user’s analysis. Keep doing.
Glad that you liked it, Mathew. Thanks for your feedback.
What an information, I really liked your post and I also want to share this with my friends.
Btw thanks for sharing
You are welcome.
Glad that you liked the post.