Intro
In this tutorial you will learn how to make interactive highlighted areas that you can click on in your image and make this image responsive in WordPress. Easy and for free.
An area gets highlighted when you move your mouse over the area.
Here’s an example of the result (this SVG depicts some popular in-depth articles on my website):
Move your mouse over the areas in the image. These areas are clickable. And the image with clickable areas is scalable.
Another example of the image with interactive highlighted areas is in the title of the article.
In this tutorial I’ll show you how you can easily create such interactivity using your JPG image.
By the way, don’t be afraid that this tutorial may seem long. I just put everything in details. Basically it’s simple. However, a couple of tricks in this tutorial may appear not really obvious to you 🙂
There’s also one more tutorial in which I show how to create an image with single and multiple selection (it’s actually an example of using Javascript and CSS with SVG in WordPress). The example contains the following scenario: if you click on an element, then the previous element would not stay selected (or would stay selected until you click it again to deselect it). This includes using Javascript and CSS (no coding skills are necessarily required).
Here’s a table of contents to help you see the structure of this tutorial:
Before we get down to the tutorial (under the hood)
Here’s what’s under the hood of this tutorial and more details why I created it.
Adding interactivity to images like highlighted areas seems like a basic thing. And you may expect some simple and free WordPress plugin could let you do what you want. But there are some technical particularities and restrictions that makes it not so easy.
I could not find a free reliable plugin that could let you add highlighted clickable areas. And using paid plugins seems like an overkill or/and too heavy. Moreover, using a plugin is not a correct way to do this task. This is so because JQuery or SVG-converting approaches used in the plugins is like a patch or a roundabout compared to using SVG format natively.
That’s why I created this tutorial.
The core of this tutorial is using SVG. SVG stands for “scalable vector graphics”. But SVG is not just about images. You can think of SVG as of an single independent web application that you can embed into your WordPress or wherever else.
You can do quite a lot of things with SVG including animation and interactivity. By the way, highlighting clickable areas is a simple example of interactivity. And I show you how you can do it in this tutorial.
The gist of the tutorial consists of the three parts:
- Including your existing image (JPG, PNG and any others) into a new SVG file (by the way, no need to convert your image to a vector format).
- Adding clickable areas with highlighting fucntionality in the SVG image (using a free SVG editor Inkscape).
- Adding the SVG image in your WordPress site so that the image is displayed correctly and can scale if a browser window resizes (installing free SVG Support plugin, and also adding a tiny CSS code via a standard WordPress tool).
The advantages of this method of adding interactivity to your image:
- SVG is the right way to add interactivity to images, compared to using jQuery plugins (the plugins may be not reliabe and conflict with other pllugins of your WP theme).
- SVG image is an independent interactive object which can be used not only in WordPress. SVG does not need any additional plugins for interactivity.
- This method is free, quick and easy (no need to code; no need to re-draw your image to make it in vector format; simple steps).
By the way, my previous tutorial on a similar topic (“How To Make A Responsive Image With Clickable Areas For Free“) described an easy way how to add clickable areas on an image and make it scalable. The secret sauce is using HTML image maps in conjunction with a simple free WP plugin that manages correctly image maps scalability.
But the main drawback of that method is that there’s no easy, free and
reliable way to add highlighted areas on images.
And this tutorial makes a step forward and solves this problem. Now you can take your image and add clickable areas to it which are highlighted when you move your mouse over the areas. Also, you don’t need to deal with HTML code to add clickable areas if you don’t want to.
The secret sauce of this method is in the details of the process:
- I show you how you can take any image and turn it into an interactive SVG image with highlighted clickable areas that can be used inside WordPress.
- Making it possible to embed SVG into your WordPress posts and pages (WP does not allow using SVGs by default. That’s why I show you what simple plugin you need to use to enjoy SVGs on your WP site).
- Making SVG look good in your WordPress site (WP may exclude non-vector graphic data from your SVG, and also it can break correct scaling of your SVG image. That’s why I show you what you need to do to enjoy SVGs without any limitations).
The secret weapons that you will need are Inkscape (a free SVG editor program), SVG Support plugin and a standard tool in WordPress that allows adding custom CSS code.
Although it seems like a complicated method with some steps which may seem technical, in fact this is pretty easy and quick. I’ll show you exactly what you need to do. It’s easy even if you have never dealt with the mentioned tools before.
Video walk-through of the whole process
In addition to reading this tutorial, you may want to watch the video.
Here’s it is:
Tutorial starts: Create SVG from your image or from scratch
I assume you already have an image in any format including JPG, PNG etc. Let’s say it will be a JPG image for clarity in this tutorial. And you want to add highlighted areas on your JPG image that you can click and go to specific URLs. You can do it by putting your image inside a SVG image. I’m going to show you how you can do it.
However, you can draw (or code) a SVG image from scratch if you want using any vector graphics software or online tool. I don’t focus on drawing SVG images in this tutorial. But you can still use this tutorial to add highlighted areas in your existing SVG file if you already have one.
Take your image and put it inside a new SVG
Okay, in my tutorial I start from the following JPG image:

Original image in JPG format
I need to put turn it into a vector graphics somehow.
One of the ways to turn a raster image (e.g. JPG) into a SVG file is manually redrawing everything in a vector format. Or you can use some automated tools to convert your pixels into vectors. There is no easy way how to do it. You can try to use automated tools to convert your bitmap image to a vector graphics, but this is often too complicated way or takes a lot of time.
In this tutorial I suggest using the following trick. You just take you bitmap image (e.g. JPG) and add it to a new SVG image. Technically, your JPG image will not turn into a vector graphics, but the new SVG file will simply contain a bitcode of your JPG image. And this is enough to start working with the SVG file.
Here’s how you can do it.
Use a free software Inkscape. You just need to start the program and open your JPG image (top menu File / Open):

Opening your JPG image in Inkscape
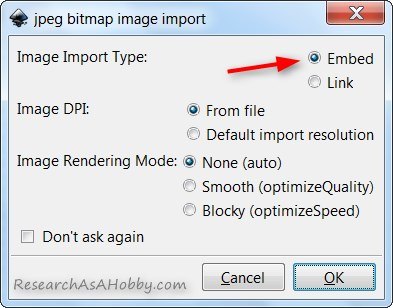
And when the window with import settings open, make sure that “Image Import Type” setting is set to “Embed” (it’s by default).

Embedding your JPG image into a new SVG file
This puts your entire JGP image (its bitcode) inside the created SVG file.

JPG image opened and ready for adding vector graphics interactivity
Adding interactivity to your image
In this tutorial I show you how to add the following two types of interactivity to your image in SVG format:
- Vector-graphics areas which are initially invisible can be highlighted (i.e. become colored and semi-transparent) when a user moves a mouse over those areas. This is the main part of this tutorial.
- Making these areas clickable. I.e. when a user clicks on area, the user goes to a specified URL. Also, adding simple one-line popup tooltips for the image areas (basically, titles for the corresponding URLs). This is a simple and minor part of this tutorial.
The interactivity will be added right inside the SVG image, and not as a part of a website page where you will use this image. That’s the advantageous approach revealed in this tutorial. Your image will stay interactive independently from where you will use your image.
Adding interactive highlighted areas to your SVG image using Incscape
Before we start adding interactive highlighted areas
Basically, the process of adding highlighted areas to your image using Incscape software consists of the following parts:
- Adding areas using standard shapes (ciclres, elipses, arcs, rectangles, polygons etc) or draw the areas by lines and curves.
- Adding interactive highlighting to these areas using the properies of the drawn areas. Particularly:
- Setting the initial color and transparency for the area (the default state of the area).
- Setting the area’s properties for the state when mouse is over the area (‘onmouseover’ event).
- Setting the area’s properties for the state when mouse is out of the area (‘onmouseout’ event).
Okay, let’s go closer to the practical side.
Here’s the overview of the Inkscape user interface of the tools you may need in most situations:

The tools in Inkscape you are most likely to use
Adding standard-shaped areas is very simple. Just select one of the shape tools and draw it on your image. Also you may specify the shape properties before drawing if you want (e.g. specify how many corners you want your polygon to have).
Drawing shapes by hand is also simple. Just select “Draw Bezier curves and straight lines” tool and start drawing your shape corner by corner. The default settings specified for this tool are fine. Put the last corner at the same place as the first corner (combine them) to outline the final shape.
After a shape is drawn, whether it’s a standard shape or drawn by hand, you can edit its form. You can move its corners, round the corners, turn straight lines into curves (using Bezier curves) and much more.
In most cases to create even sophisticated areas you need to know very basic things. It’s enough to know how to draw polygon by hand and how to turn its straight lines (edges) into curves. It’s very easy and I will show it to you in my example below.
Adding an area to the image and edit area’s shape
Let’s get down to practice now. Let’s add, or better to say, draw an area (shape) around a boulder on my image to make then the area interactive and highlighted. The boulder has not standard shape. And that’s why I prefer using “Draw Bezier curves and straight lines” tool in this case. This is an universal tool for drawing not standard shapes.
Select this tool and start clicking on the image around along the the boulder’s edge. And the final corner combine with the first corner to finalize the shape drawing.
Here’s what I’ve got:

Drawing a polygon by hand in Inkscape
No matter what color this polygon is now. We’ll work on it later.
You can draw your shape using as many corners (nodes) as you want. The more nodes you add, the more presice and beautiful you can make your shape. But obviously, too many nodes can be harder to manipulate.
Now we need to edit the shape to make it very similar to the underlying boulder on the image.
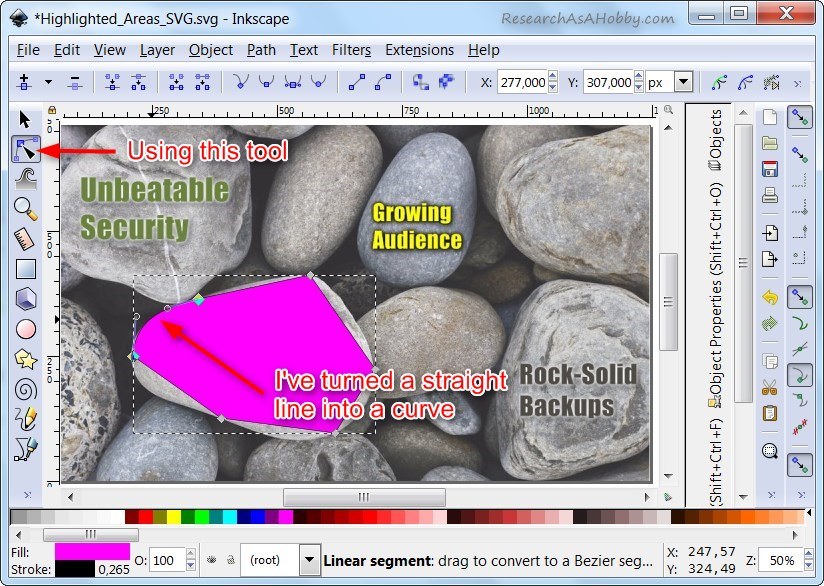
Select “Edit path by nodes” tool. Then you can click on the shape’s edge that you want to edit. And drag and drop it to turn it into the curve which combines with the boulder’s outline. Here’s how my result of editing one straight line of the edge looks like:

Turning a straight line into a curve by dragging the edge
If your highlighted area is going to be complicated, then perhaps you may need to add more nodes during your shape editing process. You can do it simply by double-clicking on the stroke (the edge). Do delete a node just select it and press Delete key. Inkscape allows doing many other things.
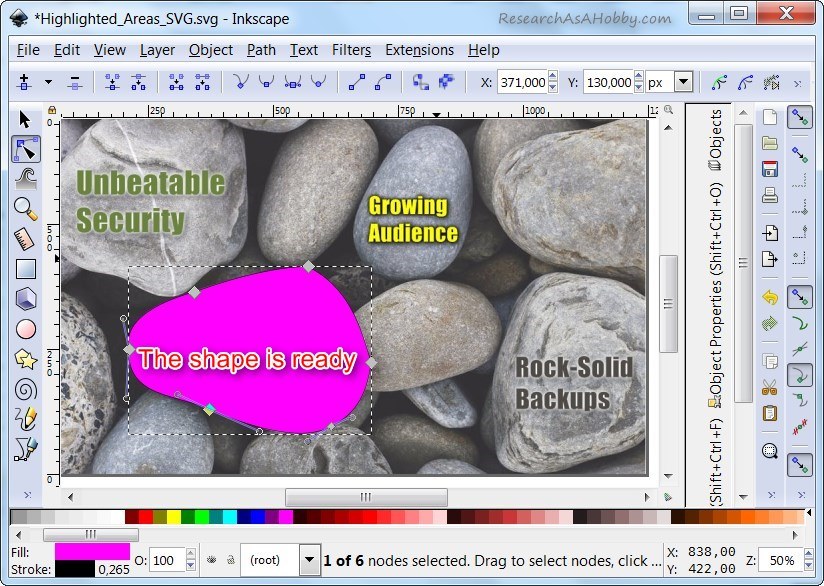
Okay, in this tutorial I continued editing other straight lines of the shape’s edge to make the shape combine with the boulder on the image. And here’s the result:

Finishing creating a shape by using Bezier curves
This way you can create as many shapes as you need.
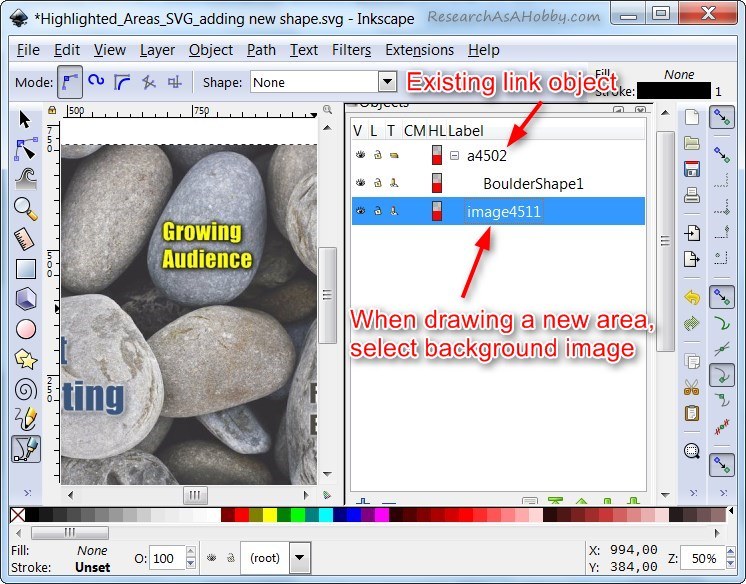
Here’s a little tip if you want to create more areas. Before you start drawing a new shape, select your background image first. This will let you create a shape outside existing link objects.

Before creating a new object
For the purpose of this tutorial I will not create other shapes for the rest of the boulders on my image. I will continue working with this one shape I’ve just created to show you how to turn it into a interactive highlighted area.
Setting the initial color and transparency of the area
The areas (the shapes) you and I have drawn are objects in Inkscape. By the way, the imported JPG image is also an object.
To see what objects you have in your SVG image, you can go to the top menu Object / Objects. Or you can select the corresponding panel if you’ve got the panels displayed in your Inkscape working area:

Show the tab with your objects
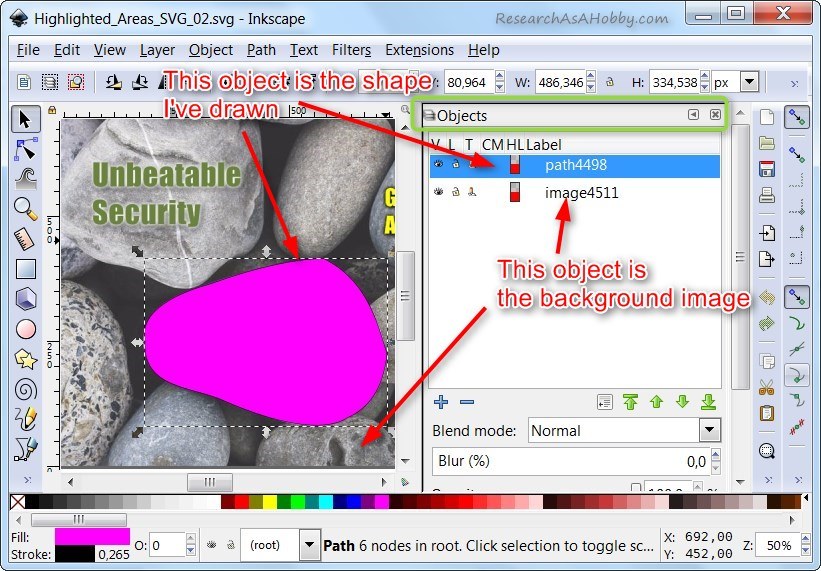
Open the Objects panel to see the list of your objects:

List of objects in Inkscape
You can rename your objects for your convenience (double click the name in the objects list). I’ll set the name rename the object I’ve drawn as “BoulderShape1”.
Now let’s set the color and transparency of an object.
Select the object you need. I selected the BoulerShape1.
Then open “Fill and Stroke” tab. The color/style propertes will open for the selected object:

Fill and stroke settings for the selected object
You can set color and paint style properties for both fill areas and strokes (edges) if you want. But for this tutorial I’ll show just how to set “fill” color and transparency. It will be enough to make the interactivity we want.
As I mentioned above, I want to have my interactive area totally transparent (invisible) when it’s not active. And when a user moves a mouse over it, it will be activated (highlighted). The simplest way to show that the area is activated is to make it semi-transparent. The color of the area is not supposed to change. Only transparency changes.
So, on this step let’s set the color and transparency of the area which corresponds to the activated (highlighted) state:
- Set the color of the selected object (area) using RGB channels.
- Set the transparency using Alpha channel (Not Opacity! Let Opacity stay 100%).
For my selected area I set a pure blue color. And I made it a bit transparent. Note the Alpha (transparency) channel value which I set to 100:

Setting the transparency for the object for the activated (highlighted) state
The above image is how the area (the boulder shape) will be highlighted when a user moves a mouse over it.
The trick is that Opacity will be used later when we deal with interactivity (mouse-over and mouse-out events). So, setting Opacity to zero will make the area totally transparent (invisible).
By the way, there are plenty of options how you design your interactive highlighted area. You can design complex and multi-shape areas, remove or tune borders, create glowing effects, gradients etc. In this tutorial I demonstrate just the most basic steps which can be done with minimum efforts.
Now, as you are satisfied with how your area will look like when a mouse is over this area, .
you can set its Opacity to zero.
Here’s a demonstration of making the object totally transparent (by setting the Opacity to zero):

Making the object totally transparent as the default (not highlighted) state
This will the default state of the image when user’s mouse is not over the area.
And as you will see, the transparency of the area at interactivity (when mouse is over or out of the area) will be regulated by Opacity property.
Now let’s see how you can add interactivity to the area (mouse-over and mouse-out events).
So, you want the invisible (totally) transparent area to be highlighted when a user moves a moues over it. And when the uses moves mouse off the area, the area turns to its default (totally transparent) state again.
To make this you will need the following commands:
this.style.opacity=1
This command sets Opacity to 100%, i.e. it makes an object visible. You need it when user moves mouse over the object. Put this command in the onmouseover field (see screenshot below).this.style.opacity=0
This command sets Opacity to 0%, i.e. it makes an object invisible (totally transparent). You need it when user moves mouse out the object. Put this command in the onmouseout field (see screenshot below).
The events onmouseover and onmouseout are located in Inkscape at Object Properties tab / Interactivity section. Simply enter these commands in the corresponding fields as shown on the screenshot:

Adding interactivity to the object
Now you can open your SVG file in a browser to see the interactivity of your area. Here’s what I’ve got on this step:
Move your mouse over and out of the boulder “Fast Hosting” to see the effect.
Note: if you don’t know how to open an SVG file in a browser: just save the SVG file to your local drive, open your file browser (e.g. Windows File Browser), go to that SVG file, and then with a right mouse button click “Open with…” command on it select your Internet browser (e.g. Google Chrome).
Please note that on this step you can’t add your SVG file to WordPress. You need a plugin for that (more on that further).
Making the areas clickable
You’ve added interactive areas to you image.
Now let’s see how to make your area clickable so that an URL would open on clicking. It’s easy:
- Select the object (the area, the shape) you want to create a link for (in my case it’s “BoulderShape1”).
- Make sure that the object is visible. If you followed this tutorial, you have set the Opacity for your object to zero. You need to temporarily set the Opacity to some different value than zero. It’s needed for correct link creation.
- Right-click on your object on the image to call the menu, and select “Create Link”.

Adding link to the object
Right after that a panel with link properties will open. Do the following:
- Specify URL in Href field.
- If you want your URL to open in a new browser window/tab, then input “_blank” in the Target field. Otherwise leave it empty.
- If you want to your object (interactive highlighted area) to show a tooltip when a mouse is over it, then specify the text in the Title field. Update: it’s recommended to specify Title field in the object properties panel (otherwise the tooltips do not work in Internet Explorer).
Here’s what I’ve got:

Adding link to the object
Useful notes: Later if you can’t find the “Object attributes” panel, you can open “Edit / XML Editor” from the top menu and specify the attribute values you need (e.g. Href, Title, Target etc).
Also, you can duplicate the links. To do that, select the link object in the Objects panel, and select “Duplicate” command from the context menu. It will create a copy of your link and the object (shape) beneath it. To move the shape with the link, make it not transparent (opacity not equal to 0), and move the shape (not the link).
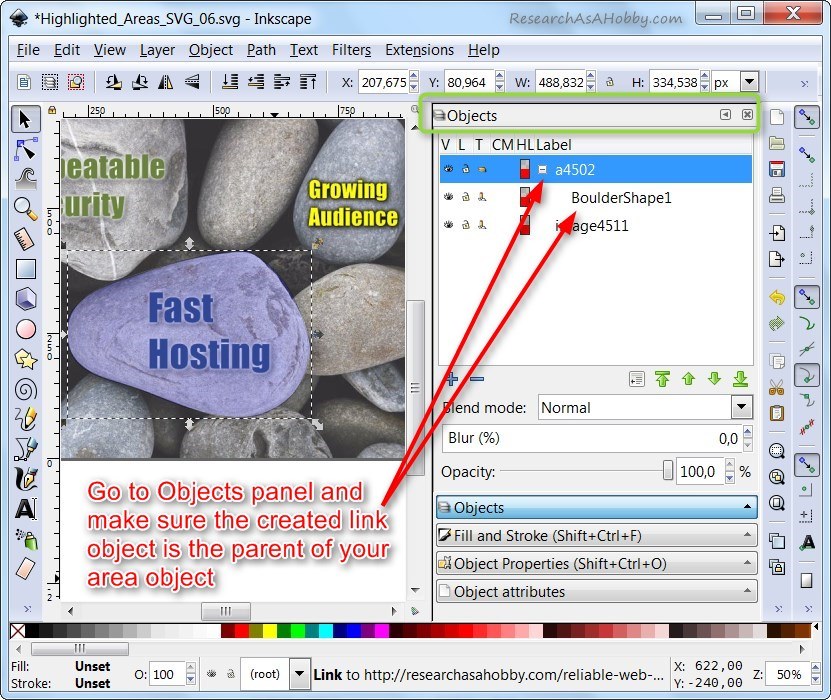
Now it makes sense to check if your link object was created as a parent item for your area object:
- Go to the Objects panel.
- And make sure the link object (in my case its name is “a4502”) is a parent for your area object (in my case its name is “BoulderShape1”).

Making sure the link object was created properly
And now, as the link object is created properly, you can set the opacity of your area object back to zero to make it invisible (totally transparent) in the default state:
To do it, select your area object (in my case it’s “BoulderShape1”) in the Objects panel and set the Opacity value to zero:

Making the area object totally transparent
It’s important that you select your shape object in the Objects panel, because you can’t select your shape object from withing the image after a link object was created.
By the way, you can set Opacity value on the “Fill and Stroke” panel (like I explained above). But You can do it on the Objects panel as well.
Another tip can be useful if you can’t see your object (area). Make sure you did not mess up with the order of the objects. The objects on the top layer should go as the first item in the Objects list. Thus, for example, the background image (image4511 in my case) goes at the bottom in the Objects list. And the objects above the image go above this item in the Objects list.
Now you can open your SVG file in a browser to test it again including how your link works. Here’s what I’ve got on this step:
If you need to create more interactive clickable areas on your image which are highlighted when a users moves a mouse over them, just repeat the steps from here.
Adding interactive SVG with raster image inside to your WordPress
As your SVG file is totally ready, you can add it to your WordPress post or page. But it can’t be done as you do it with any image.
There are two major reasons for that: SVG files can’t be imported and used in WordPress by default (you need a plugin for that) and your SVG image may lose its design layout (e.g. image width issues). These issues can be overcome easily. See below how.
SVG Support plugin helps to import and use your SVG images
WordPress does not allow importing SVG files by default to help you avoid potentially dangerous SVG files.
But since it was you who created your SVG image, you are sure that you did not include any malicious code in your SVG file. And you need WordPress to allow you import SVG files. For this reason you need one of the plugins that allow you import SVG.
Also, SVG files which contain raster images (JPG, PNG etc) are not fully supported by WordPress by default. The reason is that SVG image containing raster images in it is not a pure SVG content which is supposed to be an XML file. Since your SVG image contains a bitcode of a raster image, you need a special plugin that makes it possible to use imported bitcode inside your WordPress. Without this functionality your background image in SVG file will not be imported to your WordPress.
There’s a simple lightweight plugin called SVG Support. It’s free. And it solves both issues (allows you import SVG files to WP and allows your WP access bitcode of SVG files).
Here’s how you set up the plugin:
- Install and activate SVG Support the usual way.
- Go to its settings (WordPress dashboard / Settings / SVG Support) and enable Advanced Mode. This helps to enable your SVG interactivity. You can also enable a security option “Restrict to Administrators” (it allows only administrators import SVG files to WordPress). And then save the settings:

Enabling Advanced Mode in SVG Support plugin
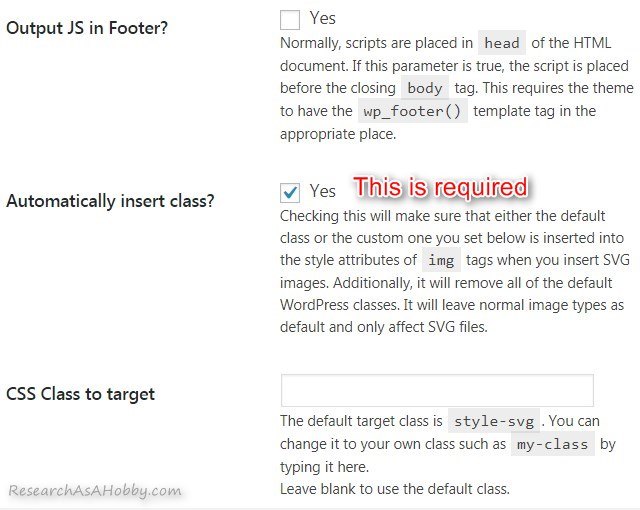
- After the Advanced Mode is enabled, other settings appear. Select “Automatically insert class”. This is needed allows you to enable interactivity for your SVG files.

SVG Support plugin: Enabling option for the interactivity
There are other plugin settings which are generally not mandatory to select. Read their descriptions to see if they apply in your particular case.
Save the settings. And setting up the plugin is complete.
Now you can import SVG images to your WordPress website, view them in the WordPress media gallery and use them like any other images.
The only one last thing left is to set up layout for SVG images within your WordPress site.
This simple CSS code will make the width of your SVG image correct
After you install and setup the required SVG Support plugin described above, you need to take care additionally of your SVG files layout within WordPress. Otherwise your SVG images will not scale.
To solve this issue you need to add a simple CSS code.
You can add the code to your theme’s style sheet (style.css file). If you are never going to update your theme from your theme’s developer, then you can go ahead and simply add the code to the style.css. For example, you can do it from your WordPress dashboard / Appearance / Editor.
But if you know that you should not modify your style.css, then there’s an option for you below.
There ‘s an easy and safe way how you add additional CSS code without modifying your theme’s CSS. So, you can update your theme in future and the additional CSS code will not be lost.
So, here’s what you need to do:
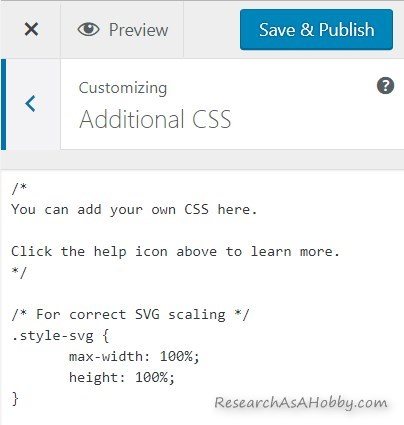
Go to your WordPress dashboard / Appearance / Customize / Additional CSS.
And simply add this code:
/* For correct SVG scaling */
.style-svg {
max-width: 100%;
height: 100%;
}
Then click “Save And Publish” button and you are done.

Letting SVG images scale correctly in your WordPress site
This code works for style-svg class which is defined by default by SVG Support plugin I wrote about in the previous section.
That’s almost it with this tutorial.
Now you can add SVG images to your WordPress site as you usually do it with ordinary images.
However, using SVG images on my WordPress sites I’ve got some experience that you may find helpful. You can see a couple of practical tips for you in the next section).
Some practical tips on using SVG images in your WordPress site
If you follow this tutorial, but you can’t get the expected result, the reason may be caching issues, influence of some plugins you use, particularities of SVG links when added to a WP site etc.
Issues with links in SVG image
This kind of issues appears to be quite frequent. I’ve written a whole article about it that can help you.
For example, I use Lazy Load plugin that I use within my website
For example, I use Lazy Load plugin that I use within my website optimization approach blocks the interactivity of SVG files. And if you have the same issue, in order to let highlighted areas work in SVG images you need to exclude SVG images from lazy load processing.
By default, Lazy Load plugin skips the images marked with class “no-lazy”. So just specify this class for your SVG images. You can do it editing the HTML code of your page in the code of your SVG image placement:
Here’s an example of HML code of the SVG image added to a WordPress post:

If you use a3 Lazy Load plugin: Add ‘no-lazy’ to let SVG’s interactivity work
Possible issues with caching plugins
This issue is not specific to the compatibility of SVG and caching plugins, but just practical thoughts about using caching plugins.
As you add a new plugin, or add a new CSS code, you might need (but not necessary) refresh you caching plugin’s caches to make everything work correctly.
So, if you experience some issues, you might want to clear the caches. Or, if it does not help, you may want to disable caching plugins temporarily to see if everything works fine without caching plugin interference.
You also may want to use a testing copy of your website for your experiments in case something does not work.
Once again, this is not specific to using SVG images, this is about using caching plugins.
Other SVGs (e.g. emojis) get scaled (become huge)
See the thread in the comments here.
You can optimize your images before including them into SVG images. It’s free. No noticeable quality loss but good size benefit.
Pro tip for further development: adding CSS, JS and fonts to SVG
Here is a tutorial showing an example how you can enhance SVG with very powerful options (warning: it contains some coding)
SVG short useful tutorials if you want more advanced stuff are from petercollingridge.co.uk.
Also here is a list of some other resources which can help to get into adjusting SVG properties or/and interactivity:
- tutorials.jenkov.com/svg/index.html
- SVG Colors, Patterns & Gradients from O’Reilly
- https://docs.w3cub.com/svg/
Conclusion
I’ve seen a lot of people have been interested in my simple tutorial devoted to creating clickable image areas (using image maps) which can scale correctly (e.g. when a browser window resizes). But that approach does not allow creating interactive (highlighted) areas.
So I made a new research to cover this question. And the short answer is SVG (scalable vector graphics). And this tutorial is the easiest free way I could find so far how to add interactive highlighted areas to your image which can also be clicked.
You don’t need heavy-weight plugins. You don’t need to code. You just need to know a couple of tricks creating and using SVG images I’ve described in this s tutorial.
I wrote this article focusing on WordPress users. But anyone can benefit from it because SVG images can be used in any website.
P.S.: If you feel like sharing what you have done using my tutorial, please don’t hesitate to do so in the comments below! Share the link to your page so that I and other readers could see what you could do!

BTW, I respect your privacy, and of course I don't send spam, affiliate offers or trade your emails. What I send is information that I consider useful.



Hi Michael,
I used your previous tutorial to do my landing page, as you can see from my website. I also did two versions of the same image: on for pc, one for mobile.
Since I installed woocommerce, though, the page is not responsive anymore.
I finally managed to create an svg in order to put on the main page. It works perfectly when I test it, but not when I publish it on my website, as you can see here: https://www.re-des.org/aaaa-prova-pagina-principale/
As you can see, the bottom left words goes out of the box, even though it doesn’t on Inkscape or when I test the svg file opening it on a browser.
Any recommendations?
Also, I would like to have two different images: one for the PC version of my website, one for the mobile version. Is there an easy way to put two svg that appear alternatively when the width of the page is bigger than a certain number? This is what I did for the previous page and it works perfectly, as you can see if you try to open my webpage on a PC and on a phone.
I’ll put here the code I have for my published landing page.
Thanks a lot,
Aless
Hi Aless,
Unfortunately, I can’t say specifically how to fix the issue on your website.
But there’s an article that talks about different issues regarding SVGs here. Perhaps this section describing the possible solutions to a similar problem with Elementor plugin can help you.
Very interesting article, but since you wrote it Inkscape has been updated to 1.2.2 and the user interface is so different it’s hard to find anything. Navigation is not very intuitive. Taking too long to learn it.
Sorry to hear that. There are some tutorials online about the new Inkscape interface. Perhaps they could be of some help. I believe the principles presented in my tutorial stay the same, although you are right, it would be much easier to follow my tutorial if it were up to date.
Hi Michael
Thank You for tutorial, it is very helpful and opens a new perspective.
Unfortunately, I cannot make it work on my website. I have tried different svg plugins, none works. Also tried to disable all other plugins, still not working.
What happens is that svg file I make in inkscape is perfectly working on it’s own when loaded into any of the browsers. But when I load it to my website, it is changed automatically. When I download it back it has different size and none of the scripting exists anymore. All objects are there but scripting is not there.
You can check the file here
https://bendoveravanje.com/wp/f
This should be the interactive picture that should respond to different places of the image, currently for testing I placed objects only on numbers 53 and 54 on left. But there are no scripts, and they were there when file was sent to media library.
Hi Djacic!
I opened your page and I see that technically your SVG is actually interactive. For example, when I move my mouse over 53 or 54 I see the highlighted areas. It means that SVG in general works fine on your website. If some scripts don’t run on-hover or on-click, then it may mean that something blocks the scripts. I can’t say what blocks them. I can just speculate on it, perhaps it could be your host does not allow this kind of scripts or there’s conflict with WordPress or your WP theme.
Here are some general troubleshooting ideas. In general, I’d try to troubleshoot the issue by adding the SVG file to a pure html site/page on the same host to see see if it works and to understand if it’s WordPress/theme-related issue. Also I’d try adding the SVG to the newly created WP site on the same host with a some default/simplistic theme to see if it’s your particular WP theme-related issue. One more approach is to try adding your SVG to a website on another host (like, buy an 1-dollar host for 1 month to test it).
Hope it helps.
Pozdrav 🙂
Hello Michael, I loved your article, and incorporated it into my WP website. It all worked great, and still is, but a strange thing has started happening – emojis in people’s comments on my pages are shown huge – right across the width of the page.
Here’s my page which uses your techniques to have interactive areas on maps, which works great:
https://5000milewalk.co.uk/merseyside-2
But here’s a page where the emojis are huge (near the bottom):
https://5000milewalk.co.uk/23-bootle-to-ravenglass
It seems to be related to the “SVG Support” plugin option “Force Inline SVG?” which I had to check to make the interactive SVG work, but also causes the emojis to be huge. I noticed on this tutorial page you have interactive SVGs *AND* emojis so there’;s obviously something I’m doing wrong!
Do you have any ideas?
Hi Paul,
Great implementation of SVG with walking paths on your site!
But the icons are huge indeed.
I think you are right assuming that “Force Inline SVG” option that you enabled resulted in scaling your emojis. The emojis are also SVG, so they are scaled as well as your legitimate SVG images that you add.
This option (“Force Inline SVG” ) adds class name to ALL svg-s tags on your website including emojis making them automatically scale and therefore huge.
I don’t have this option (Force inline SVG) enabled on my website, that’s why I don’t have this huge emojis effect.
I guess you have the following options:
1. Find a way not to use the “Force inline SVG” option. But it’s probably easier said than done in your case as you said you had to use it…
2. If you must use this force inline SVG option, then you may try to mess up with CSS code that you added to make your SVGs scale correctly (see the tutorial section: “This simple CSS code will make the width of your SVG image correct”).
What you need is to let the CSS code know that your SVG images must scale, but your emojis (they have class “emoji”) must NOT scale.
I’m not a web developer, but you could try this CSS code instead:
/* For correct SVG scaling */.style-svg :not(emoji) {
max-width: 100%;
height: 100%;
}
I’ve got this idea from googling “how to exclude class from CSS”, e.g. this reference could be helpful
After modifying yous css code you will probably need to delete cache in your WP caching plugin if you are using one and clear cache of your browser to see the effect.
Hope it helps!
Hy! I used your tutorial and have created a .svg image and I have uploaded on my WP site. If I want to see the image https://mcdweb.ro/site-cursuri/wp-content/uploads/2022/02/yacht-Jeanneau54-prelucrat.svg
the image regions are clickable, but, if I want to upload on any page, the regions are unclickable.
https://mcdweb.ro/site-cursuri/test-imagine1/
Can I fix this issue?
Thanks for your answer.
Hi there,
See point 2 and 3 of the section in this article.
In short, it could be a conflict of software on your site. Try deactivating all the plugins (except SVG Support), to see if it works, and if it works, then enable the plugins one by one to see what is causing the issue.
If it does not work, it could be a conflict with your theme.
Hi,
I am working through your instructions in Inkscape, but I do not know how to open the image from inkscape in a browser window? Ive tried exporting the image but it exports as png and just opens the standard image with no highlights on mouseover.
James, just save the SVG file to your local drive, and then open this SVG file in a browser. You can do it for example with a right mouse button click “Open with…” command from a Windows File Explorer.
This.does.not.work.PERIOD. (Not using in WordPress; just a web page. Does NOT highlight.)
SVG is not a new technology, and it proved to work.
For example, open this SVG file in your browser: https://researchasahobby.com/wp-content/uploads/2017/07/title_SVG6.svg
Or this one: https://researchasahobby.com/wp-content/uploads/2017/07/Highlighted_Areas_SVG_08.svg
Both SVGs I use on this page and they work.
I can assume that something went wrong when you created your SVG. Inkscape does not have super friendly UX, so I guess your problem stems to dealing with the layers.
You can trying creating a super simple SVG using Inkscape or even simple code (SVG is a XML file that you can edit using any plain text editor). Make sure it works on your side and then I think you can go from there.
Besides, SVG is supported on all modern browsers/devices. It’s unlikely that you are using an exception. Anyway, you can check it here
Also, have a look at this page. I’ve collected the most frequent issues that people meet with SVG and how to fix them.
Michael, you are the greatest for posting this! I made an interactive SVG that I’d like to put on a non-Wordpress website. I’m just not sure how! Where can I upload it that I can link to it as an object in html, and what would that html look like exactly? Thanks so much in advance for any more help!
Simon, thanks for your warm feedback!
You just add your SVG to your WordPress site as if it’s a regular image, it’s that easy.
As regards how the HTML with added SVG file will look like, in my case this is like this:
Thanks for the quick reply! I don’t have WordPress and my platform doesn’t allow for uploading .svg files, BUT, I found a great workaround that made it all function! I opened the svg file in an svg editor, and then I applied the svg code to the location where the base image is hosted by replacing all of the image information in the svg code with the href to the image, and the mouseover highlight effect still worked! Here is my original svg file:
https://www.dropbox.com/s/2lf69dea14mte2l/stonehill.svg?dl=0
The full html code now looks like this: https://docs.google.com/document/d/1RSvh58OLEqa_OQq5BM4yiW0YmKWw36TYjkadzQHZwvk/edit?usp=sharing
Thanks for everything!
Cool 🙂 The WP plugin required for using SVG on the WP website that I mentioned in the post actually does a similar thing in its core as far as I see – it adds the code of the SVG file onto the page.
By the way, check out how the scaling works (e.g. how your page look on devices with different screen sizes). It also can be an issue of custom implementing SVG.
Hi Michael
Thanks for a great article …certainly helped with the heavy lifting. I have replaced the original .jpg in a WP Divi page with the SVG file but the links are not coming up. I have tested the SVG directly in a browser and the links worked, and I have replicated the Divi page with WP editor and it also works. The site owner want to stay with the Divi page ….. Any ideas how to make the links work?
Feedback appreciated in advance.
Peter
Hi Peter,
I have not used Divi theme, so I cant give you a precise tip, unfortunately.
There’s a similar problem with not working links with Elementor page builder plugin. In case with Elementor it can be solved by disabling the Image Light Box. I don’t know what setting is conflicting in Divi, but I believe there should be one.
Also, I assume you added the SVG image to your Divi website in a proper way, like using something like Custom HTML section (or whatever it’s called). If not, then this might be the problem too.
Hope it helps somehow. If you find the solution to your issue, I’d appreciate if you share it with me too.
Hello and thank you for this very detailed tutorial.
I have made a “prototype page” om my blog and everything seems to work – except I cant make the svg-image scale to the full width of the page. I am using the svg plugin and have added the css-code in “extra css option” in my theme (I also tried adding it at the end of my themes css-code since the first attempt didnt work. Any suggestions?
Merry christmas!
Johan, if you did everything correct, SVG scales as much as it is “allowed” by your theme’s css layout. If you insert an image does it scale the way you want? SVG is like an image – it should scale like an ordinary image. In order to make images / SVG scale to the full width you need to modify your theme’s css.
Hi Michael. thank you for your quick reply. The problem is that the svg image seems to scale “smaller” than all other images (usually jpgs) I post – which “hurts” my eye. If you take a look at the test page I created (http://futo.dk/?page_id=5112) you can see the svg image on top, below the coloured square based on the code you provided and finally the jpg-image I based the svg.image upon. As you can see both the square and jpg-image scales correctly. Any suggestions?
Kind regards, Johan.
It looks like your SVG’s size is smaller than the size of the JPG image on your page. You JPG’s width is 1024 px, whereas your SVG’s width is 614.4 px. Make sure than your SVG that you add to your website has the same size a your original image.
Hi Michael.
Thank you for your reply. The uploaded image “refuses” to show larger than 614 pixels wide – no matter what picture size I choose when putting in the image on a page. After trying different themes and different svg-images I noticed that all my uploaded svg-images show up in my media library as having a resolution of 614 by 409 pixels – which is probably why the scaling issue occurs? Is there a way to solve this or is it a hosting issue?
Hi Johan, have never heard of this issue before unless there is a software (e.g. a plugin) that shrinks the dimensions of your svg image on upload somehow. I doubt that it’s a hosting issue. Are you sure that the dimension of the original SVG image that you upload is larger than 614 by 409 px? If it’s larger, then I’d suggest disabling all plugins on your site except SVG Support plugin, uploading your SVG image and then seeing if the dimension got shrunk. If the dimension got smaller, and you tried other WP themes too, then I’m puzzled 🙂 You may also contact your support for ideas, but it’s not actually their scope of work. Feel free to send me your SVG file, I can also check it out on my side.
Hi Michael – happy new year!
I have now located and solved the issue. When I open a jpg image (1920x1280pixels) in Inkscape and show the document settings (shift+ctrl+d) the resolution of the document is for some reason always set to 614×409 (excluding decimals). However – resizing the image after correcting the size to something bigger (I chose 1280×853) will “break” all the drawn shapes – so it’s very important to do the resizing before starting to draw shapes! I started over, resized the document, resized the image to fill the whole document space and finally drew the shapes – and now it looks fine and scales correctly.
I have no idea why inkscape choses that resolution and have not been able to find a setting to change this.
Thank you again for your help and this very useful tutorial!
Cool 🙂 Yeah, Inkscape is tricky sometimes. Glad that you solved your issue. Happy new year to you too! 🙂
Thanks so much for this tutorial… I’m wondering if you know of a way to click one spot on a drawing and have a graphic appear. I can show you the SVG I am workin on…
Christopher, if you want a popup window to appear when you click on a spot, then you need to use javascript for that. Google something like “popup window javascript”. Also, I’ve got some tutorials which do not answer your question directly, but probably you can use them as a part of your solution: simpler tut and more complicated tut of using JS in WP.
Hey
had so much trying trying to build a responsive image map. Despite reading and watching your tutorials and a million others.
This worked. And was pretty simple and very straigth forward.
Thanks so much!
Happy to hear this, Rhys!
Feel free to share this tutorial to help others too!
Hi Michael,
Just want to thank you for these instructions and all of the links. You have saved our small non-profit both time and money and we we are very grateful.
The final step of getting the SVG file to work in WordPress required tweaking one more advanced setting in the SVG Support Plugin. I had to check the box to say yes to “Force Inline SVG?”.
I realize that applies to all image files containing SVG file sources, but since this is the first image we have uploaded in this format, that’s not an issue for us.
Thanks again and best wishes!
Thanks, Peter, for your feedback.
Yes, this checkbox is required in case you use a specific theme or page building plugin.
Glad that you made the SVG work!
Hi Michael,
Thank you for the really helpful article about Highlighted Areas with links on a .svg image of a map (it’s big, about 5.8Mb). I have used Inkscape to create areas on this map. When clicked there is a link that takes the user to a more detailed image of the area where individual features can be examined in more detail. Due to the complexity of the base map and detailed features I have not taken the route of linking the individual objects to the more detailed information directly.
When clicking on an area (very slight yellow colouration on the map) the tool tip gives the name of the area (this works as intended). Clicking on the area follows the link to the more detailed map image, as intended, this was initially set to open in the same window. Using the browser back button means the map page has to reload and makes using the site slow. As a trial I tried setting the object attribute “target” to “_blank”, this opened the detailed image in a new window as intended, however, when I returned to the previous window (the one with the base map on it). It displays the object name eg path12345 and the word “Status”. This can be closed using the X in the top right corner to reveal the map but it would be much better if I could avoid the display or automatically cancel it. If I open the Inkscape file using Chrome and click on one of the clickable areas to opens the link and the browser back button takes me previous screen without the object name being displayed. To me this points to the WordPress set up. Do you have suggestions where I should start looking to find where the error is?
In summary I am using Inkscape to add the high level areas and clickable links to the .svg image. I am then using MapSVG to load the image to WordPress (I know you recommend SVG support, but we already have MapSVG and I wanted to avoid adding another plug-in). For the detailed image maps I am using a trial version on Draw Attention (limited to one image, which is for the “Blaydon Burn Mills” area, about central on the base map). WordPress and plug-ins are all up to date.
Another strange quirk that seems to have entered the system is that, having tried opening the detailed image in a new window (as described above) and seem no benefit I went through and deleted the target =_blank script from all areas, re-saved the Inkscape file, deleted the old file and reloaded the new file on WordPress. The result not what I expected – the detail images are still openning in a new window. I have tried restarting my computer (not a full powerdown, just restart) and this concern remains. It is as if there is a parameter latched in the software. Any thoughts on this would also be appreciated.
This is the test page I am using https://loit.org.uk/projects/mapping/map-test/. When prompted for a password to view it is _skipped_ (PLEASE DELETE BEFORE PUBLISHING THE COMMENT).
Thank you
Hi Robert,
That was the biggest comment I’ve ever got on my website 🙂
I opened your page, tested the SVG image and could reproduce the bug (“path and status” message). By the way, the bug also appears when you right-click on the SVG image.
I imported your SVG file (Test_area_set-up_mills_vers_2.svg) to my test site and it worked fine, i.e. without the “path and status” message bug. Thus, I’ve made a conclusion that what causes this misbehavior is very likely the plugin that you use (MapSVG).
As regards your second issue (“detail images are still openning in a new window”), it’s likely a caching problem. Try renaming the SVG file, and import the new (renamed) version of the SVG file. Just deleting the old file in WP and re-importing the file with the same name does not help.
Hope it helps.
Hi Michael,
This responsive image works great. However, in WordPress it dosn’t work so great when adding with Elementor. I managed to get the image’s clickable links to highlight and be clickable but only to deliver broken links. After updating Elementor only the image not show with no functionality. Elementor apparently sanatizes the SVG file and strips the file down to its skeleton. I can only assume that’s what it’s doing to the SVG file I’ve uploaded. The SVG I’ve created works fine in a browser just not in WordPress when added using the WP custom HTML widget.
Cheers,
Ian
Hi Ian,
Sorry to hear about that.
Did I understand your correctly that only those SVGs are broken which have been uploaded via Elementor, not the standard WordPress media library?
Or did this time Elementor screw up all SVGs?
I use WordPress’ standard media library to upload the SVG image and then the custom HTML widget to enter the code. In a browers the image works flawlessly, but in WordPress it loses all functionality when used with Elementor.
This is for SVG icons in Elementor: https://www.youtube.com/watch?v=JKqqOl2AHpQ
You know, I just tried to add SVG file with highlighting functionality on my WP test website (as you do it, i.e. upload SVG file via the standard WP media library, and then add the SVG file on an Elementor page via HTML code widget) and this worked fine. I.e. highlighting on the SVG when mouse over works perfectly.
So it makes me suspect that this is an isolated case with your software configuration.
Try temporally disabling all plugins except Elementor to see if the SVG still does not work. Maybe there is another plugin(s) that conflict with SVG.
If it does not help, probably you could try contacting Elementor’s support.
I use the newest WP and Elementor (I’m using a free version).
I’ve tried disabling all the plugins to no avail. My code must be broken. I’m currently using this
Sorry, the code is automatically truncated in the comments.
Please use a link to an image/screenshot, e.g. using this free service: snipboard.io
The code of the inserted SVG image that I use is this: https://snipboard.io/iFPBrV.jpg
The HTML code that I’m using seems to be correct. I noticed you hade used just the HTML widget instead of the WP Custom HTML widget so I too used it, and now I have the selectable links back. Although selecting the links just gives me the broken link error like before. It’s weird because if I open the link in a seperate window it’s fine. Also if I open the image in a browser it also works flawlessly.
The Website’s live so please check it out
I opened your website swissluxurywatches.uk but I don’t see what I should check out.
You can give me your SVG, I will try using it on my test site to see if it works.
By the way, broken link error can be connected somehow with the “target” property of your links (e.g. try using
target="top").You’re a star Michael! I used the <object data=" and it now works flawlessy!
Thank you so much!
Your code is automatically truncated in the comment, but anyway, I’m glad you got the issue solved! 🙂
Feel free to reply to me privately via email with the code you used, and I will add the code to your reply mannually so that others could benefit from it to in a similar case.
I tried changing the target from _blank to _top in Inkscape’s object attribues but still the same. Oddly, if I using the <object data= method the SVG image and its links worth just fine, although it breaks the page by not displaying media below the SVG file whilst also removing the top menu that allow you to edit and choose the dashboard etc.
It looks like it breaks the code or javascript of your theme or/and Elementor somehow. Anyway, everything should work without this voodoo. Perhaps it’s really worth contacting Elementor support.
Update: The mistake was in the user’s code. And also, the problem with opening a new page after clicking a link was solved by disabling the Image Light Box in Elementor’s Setting > Style Tab > Image Light Box (at the very bottom) and unchecking the box.
Hi Michael,
Excellent stuff! Thanks for sharing the tutorial.
Do you know of any issues for this method not working on iPhones? It works everywhere for me but not on iPhones. The image is displayed, but the links are not working on iPhone browser.
Hi Bob.
Try playing with target property of your links. E.g. try using
target="_top"for your links. Also perhaps this info can be helpful.Great tutorial Michael. Is there anyway of creating a magnifying effect instead of the colour? I believe the ‘displacement map’ method is needed. I’d really love to have this effect.
It’s an interesting question, Ian 🙂
I don’t really know how to make it for sure. But as one of the options, I’d consider using CSS or/and javascript with an SVG element.
I have a tutorial how to use CSS/JS with SVG. Also there’s a simple CSS magnifying effect. Perhaps combining these two approaches might work.
I’ve installed the SVG Support plugin, enabled it and configured it as set out by the tutorial, but still I get the “Sorry, this file type is not permitted for security reasons.”
Any ideas?
Well, it should not be so. Not sure what to suggest.
Try disabling ALL plugins/enabling them again. This is the first thing I’d do.
Also just to try your luck – log out/in of your WP, clearing cache of your cache plugin (if you use one) and clear cache of your browser…
Feel free to share if anything of it worked.
I disabled several plugins and actually got further this time. I managed to get to the upload screen of the media library before it spat out a “SVG file is not allowed for security reasons” warning. I’m actually using the ListingPro theme, so I don’t know if the theme has anything to do with it. Adding define(‘ALLOW_UNFILTERED_UPLOADS’, true); to the WP-config.php file I know fixes this latest error, but I’m not sure if this will make my website more susceptable to being hacked.
Ian, you should not get this security error with SVG in the first place.
There should be no need in altering wp-config.
I can’t say what is causing your issue – your theme (not very likely I’d say, but possible), or a security plugin that you may have (and which continued working even if you disabled it), or your host (not likely but theoretically possible), or something else…
If you have a test website (on a subdomain for example), you can try using another theme to see if you get the same error and if it has something to do with your current theme.
Maybe it makes sense to buy a cheapest host ($1) with a cheapest domain ($2) to test the stuff. It may let you narrow down the issue.
Also you can send me your SVG file, I can check if it can be uploaded at all.
Update: The issue is solved. The problem was that uploading SVG using Elementor does not work (Elementor blocks SVGs). But uploading SVGs via the standard WordPress media library works fine.
Dear Michael,
your tutorial worked perfectly, thank you very much! But I have one problem: there are no interactive areas when I open the page on a smartphone. Do you have any ideas how to fix this problem? When I just open the svg file on the smartphone it works, so it seems be a wordpress problem.
This is the website and there are interactive areas for example on the Latop or the garbage can https://www.wiesneck.de/buero
Hi Julian,
Indeed I don’t see SVG interactivity on your site when using my smartphone.
However, I’ve added your SVG to my test WP site and it works perfectly on my mobile device. So it means that there is some conflict between your particular set of website software (your theme and/or plugins) and SVG functionality (probably SVG plugin).
I suggest you de-activate all your plugins and see if the SVG works fine. It it does not, then there is a conflict between your theme and SVG functionality. If it works, then activate plugins one by one to see which plugin causes a conflict with SVG functionality.
When you find the conflicting plugin(s) you will see what you can do.
Update: The issue is solved by itself after de-activating and activating all plugins.
Your detailed tutorial saved my career!
I’m a beginner in WordPress and make so little money.
lately, I got offered a huge project that needed many linkable pics in wp.
and this post saved me.
keep up the good work, u are awesome!
for others info :
– i used it in the wp-bakery plugin
1 – uploaded the svg through media > upload
2 – added a post-based thing via wpbakery and adjust a little css through setting(where you have the editor and can write anything)
3 – clicked on Add Media and added svg to the post
4 – save changes, and update my page.
I’m glad that my tutorial could help you with your work. Feel free to share it so other people could benefit from it too!
Hi Michael,
Thanks for the tutorial this is exactly what I’ve been looking for.
I just wanted to ask how I would go about implementing my SVG with all of its features on a custom built site as I’m unable to get any of it’s link and hover features working and instead just get a static image on my webpage?
Kind Regards,
Lorenzo
Hi Lorenzo,
By default SVG should work without any problems. Just open your SVG separately in a browser and you will see that it’s working (if it’s not, then there’s something wrong with your SVG image itself). If your SVG works in a browser when opened alone but does not work on your website, then there is a conflict between your website software and the SVG functionality. You need to investigate what is causing it. I can’t say what may go wrong in your particular case.
Also, have a look at this comment.
Excellent articles on vector images and how to add interactivity! Thank you to share them. I need to create a pop-up when click on areas. Is it possible without using a plugin? I means with some javascritp.
Yes, it is possible using javascript. Just google something like “popup window javascript”. There’s lots of materials.
By the way, I’ve got two other tutorials that can be helpful to you on your way if you use WordPress: a simple one and a more advanced one.
Hello Michael ,I am working on a wordpress page and discovered tutorials about SVG images and how to make the highlighted areas and want to ask where I can find preview of that simple short command that I can use in object interactivity fields onclick ,onmousehover in and out etc. ,as I don’t know much about coding html ,css or php ,just simple tags usage that I can find on w3schools with which I help myself to make my wordpress on page elements work as I need when taking that step is necessary when the built-in block editor fails and I must switch to html view to do adjustments. That also means I dont know how to write javascripts.
I need to make the elements scale in onclick event and unscale back to original size in mousehover leave event (I have one background image with painting color samples shaped as rectangles and additional images inserted which are initially invisible using your highlight tutorial) and I want for those besides this on hover appear and hover out dissapear to do onclick scale ,for example ,when I click the hidden image after I have mouse cursor over them and the mousehover event revealed them ,that they will scale to the given position in the whole SVG image area with given scale size and when I leave the visible image containing rectangle area that it will not only hide back to transparent opacity state ,but also the scaling proces goes back and the scaled image will dissapear back to the original position and size. I do not need to give it additional enlarging animations ,it will be enough for me if it after I click appear and mouse leave dissapear. If it can’t be achieved usin simple command in interactivity settings of inkscape ,I will appreciate even some script with the function that it will create to call in onclick event and mouseout event that I could put somewhere under the SVG file in wordpess page editor. I googled a bit but I found only reccomendations to use some “scale box” about which I do not know a thing and it seems it only manipulates the whole SVG image anyways ,so it does not solve my problem. Since this could be litlle complicated request ,I would love to get in touch by some other way than slow email repplies and use more flexible way ,I am using Discord ,but Facebook messenger chat would be probbably enough also.
Thank you in advance ,signed:
SeriousGamer
P.S.: I used comments to contact you since the contact form after sending shows some impossible notice about some attempted XSS (Cross site scripting) was detected and blocked.
Hello SeriousGamer,
Unfortunately, I can’t provide you with the solution to your problem.
And I don’t offer my development services.
I suggest you hiring a developer.
Hi Michael,
I’m not a JavaScript kinda guy, how can I get the onload to work with the opacity code you provided. Did some searching and ‘this’ doesn’t work on onload it seems. What is a solution to this problem?
Regards,
Hi Tom,
Not sure about “onload” event. It needs to be tested if/when it’s triggered when used inside WordPress.
Anyway, why would you need it in the first place? If it’s just about the color properties, then save your SVG with the color properties you want. Then there is no need in onload event.
If you, however, need to do some other javascript things when SVG is loaded, then probably this tutorial can help you. I use javascript with SVG in WordPress in that tutorial. But again, I don’t know for sure if “onload” event works in SVG in conjunction with WordPress as you would expect it. Theoretically it should. Test it 🙂
Hi,
Thanks for the tutorial.
Can I use .gif to make SVG on it?
Hi Aashi, if you mean animated .gif then unfortunately no, you can’t.
Thanks for the great tutorial. I’ve followed it and when I test my SVG through Chrome all links work fine but once I upload to wordpress, it highlights it but loses the information that I put in for the HREF. Have you any ideas on what I could try to fix this issue. thank you.
oh and just to check. Should this work on mobile as well?
Yes, on mobile devices SVG works fine.
Olga, if your SVG works fine in singe browser window, then your SVG is fine. Since it has some issues when added to WordPress, then it means that something inside WP conflicts with it. Make sure you made the required settings described in this section.
I don’t know exactly what causes your issue. I have not encountered such an issue when creating and testing SVG files. But a general suggestion is to troubleshoot in to narrow down what plugin(s) and/or maybe theme are causing the issue.
To do that you may want to disable all the plugins and check if your SVG works fine. If it’s so, then some plugin(s) are the cause. Enable plugins one by one and check when SVG will start working properly. When you narrow down the plugin it will be more clear what you can do to resolve the conflict.
If your plugins don’t interfere your SVG, then it might be your WP theme. Try using another theme. Perhaps you may want to create another WP site for testing.
Thanks for the guide.
If I create the svg. can I letter change the image and re-use it?
The image is build with small other images, can I change of of them?
Rubb,
If I understood your question correctly, yes, you can later open your SVG in a SVG editor (e.g. Inkscape) and replace the images or any other elements of your SVG.
Thanks, I create the SVG and client said the images are small, I can open the SVG I create and change the layer of the image?
Hey Rubb,
Absolutely. You can open an existing SVG file and edit everything you want in the same way as you are doing it while creating the SVG.
Hey, I having problem replacing the image.
how can I replace the image without redoing all the steps again?
Hey Rubb,
Just replace the SVG image with the new version of the SVG file. It’s like you would replace an ordinary image.
Or did I misunderstand your question?
Hello Michael,
Something really weird happens. When i reload the page I put the image in, the opacity of it it’s set to 1, and when i move my mouse over it starts working just fine, but anytime I reload the page, the same starting opacity is set. How could i avoid that?
Thank you!
Hello Ignasi,
If you mean that every time after you reload the page the opacity is 1, then this is how it should work.
If you want that after you reload the page the opacity stays the same as before the page reloading, then it needs to be programmed.
Hi thanks for your answer, it really worked! But now I seem to have another problem (with the links now).
When I link an image to a website and I upload this image to my wordpress site, it just does not open the link.
If I open the link on a new tab, it works (with the secondary mouse button, not with the “_blank” option). But if I click the image to open the link, it just does not work. It opens a popup panel witha “broken image” icon.
What could I do?
Thanks for your patience, I’m new doing this!
Hmm, it’s hard to say what is going on with your SVG image or links… But this is not how it should be.
Try opening your SVG image simply with a browser (i.e. not from your WordPress site).
If the links works fine, then something wrong happens when or after you download you SVG file to WordPress.
If the links do not work fine, then there’s something wrong with your SVG image.
I was using elementor pro, and it didn’t work, But it works oni themify. I don’t understand why. Anyway, now I’m using both, Themify for svg images, and themify for everything else.
Why do you think this is happenig?
Ignasi,
Sorry to hear about the issue. I have not checked it on Elementor Pro.
I suggest contacting Elementor’s support to address this issue.
Ignasi, just wanted to let you know that I checked it with Elementor and it worked absolutely fine. I used HTML element to add the SVG code etc.
Hello,
I’m kind of new using all of this, I still have the problem. What do you mean when you use HTML element to add SVG code?
Thanks!
I mean Elementor’s HTML widget.
Hey, Sorry to bother, but what code should i type in the HTML plugin in order to get the SVG to work?
I am really sorry, but I am really new here…
Thanks for everything!!
Hey there,
Sorry, I did not understand your question. On what part of the tutorial you got stumbled?
Look at the website that i’m making https://enjoycatalunya.com/destinations/
here you will see a map, and the color area should be clickable, but when you click it it opens a broken image.
I made it with elementor, how can i solve this problem?
Thanks!
Ignasi,
I don’t know what specifically wrong, but if your image is broken, it usually means that the path to the image is incorrect.
Anyway, I guess this is not connected with SVG itself.
As a suggestion: try to open your SVG image in a separate browser window and make sure everything works as expected. Only after that make the application more complicated: add the SVG to WordPress/Elementor etc.
Hope it helps.
I think the solution for this is to just disable the Image Light Box in Elementor’s Setting > Style Tab > Image Light Box (at the very bottom) and just uncheck the box
Thanks for your input, Patrick!
I would like to know how else I could change the properties of the interactive objects in my svg files, is there a place i can go to see what other commands are available? I cant find anything on google regarding this (referring to the this.style.opacity command) I’d love to mess with this concept some more just need a general direction for further investigation
Good question, Tyler.
What you need is actually getting into SVG coding 🙂
You can start from this page where opacity is given.
Also I have just added a section of additional resources on SVG above which can be helpful to you too.
Thank you very much for the easy way to follow you tutorial. When I added my SVG-file into Word Press the objects were highlighted as I wanted and clickable from the very beginning. Brilliant!
I have rather many objects in the file and I have grouped them in some groups (layers). I think I will have perhaps five or six groups, every one containing 5 up to 20 objects.
My wish is to highlight all objects in a group at the some time by clicking some where or moving the mouse over the objects or some area inside WordPress.
Is it possible without complicated coding?
Hopefully you have some time answering my wish.
Gustav
Hello Gustav,
This is possible to do with coding (although not very complicated, like in the example in my other tutorial) or with CSS (which is also a sort of coding).
Probably CSS approach would be easier for you compared between the two options. Here’s an example I’ve found in the web that may be helpful.
Using groups of SVG elements and CSS is probably the best option (see example on this page, find “Using groups” section).
I also have a tutorial how to select multiple SVG areas in WordPress using CSS and Javascript. This is a universal and quite an advanced approach (requires a bit of copy-paste-adjust coding).
Besides, there’s a trick I have thought of right now. Perhaps it can work for you perfectly just using this tutorial. Instead of multiple shapes (areas) just make one. The first secret is to connect the nodes for the parts which should not be areas. And the second secret is to make the stroke (the outline) transparent (the connecting lines between your areas will disappear then).

Here’s how you connect the nodes:
Nice work and very understandable!
thank you so much for your help!!
You are welcome, Luis! Glad that it was helpful.
By the way I have another tutorial on this topic on the way (how to add more interactivity to SVG by displaying additional information on click/mouseover). You are welcome to subscribe.
Upd: the new tutorial is ready!
Hello and thank you for posting such a comprehensive tutorial. I have no experience whatsoever in design and was able to follow your instructions step-by-step. I apologize for such a novice question; however, here goes!
Is it possible for me to upload my clickable svg image to Facebook? I would like to include it in a group I manage. Also, is WordPress my only option to store an svg image? In order to download the svg support plug in, I need to have a paid subscription on WordPress. Since I only have 1 image and won’t be doing this regularly, I don’t think it’s worth it. Please let me know your thoughts.
Thanks!
Hello MsLas,
SVG is a file. But a file of a special format. By default this file format is considered potentially not safe (like an .exe or .zip files for example). It means that some people may create not safe SVG files deliberately. That’s why this file format is not allowed by default to upload to different systems. Facebook does not allow to upload SVG files.
As regards your WordPress site, I don’t know why you mentioned paid subscription to WordPress. Probably you mean wordpress.com. If you use a wordpress.org site (self-hosted WordPress site), then you will not have such restrictions (i.e. you can upload as many images as you can).
Anyways, you can store SVG files wherever you want. For example, you can upload them to GoogleDrive, Dropbox, your flash drive etc. SVG file is just a file after all. But if you want to make SVG file be publicly accessible (viewed), you need to have a website (whether it’s a WordPress or not). For example, there’s a way to upload svg files to a third-party platform and then use your SVG file elsewhere (I’ve found a tut on it). I have not tested this way though.
HI Michael,
The tutorial is great. My target solution is to use a powerpoint image that contains components that are clickable. The highlight is a nice touch but when the user clicks I want another control to the right of the image to display the proper text. I’m using divi builder, not sure if your familiar. If you know of a way to link the click to the right text it would be great.
Hi Steve,
You need to use Javascript for that. It requires some coding skills. This can be a starting point.
Steve,
just in case you are still interested, I’ve got a new tutorial. It may help to do what you wanted.
Thank you for the guide, I have little problem on mobile when the image is small, how I can fix this?
Hi Rubb,
This is likely something wrong your website CSS, not SVG.
Thanks, you have any idea how I can check what is wrong?
I added the CSS for style-svg
Rubb,
The problem is not in CSS that I supplied in the article. The problem in the CSS that your theme or plugin(s) have and causes the conflict.
You need to have some web development skills to narrow down the problem.
I believe the best option is to let a web developer look into your issue.
However, there’s a chance that you can fixing the conflict by playing with the CSS that I supplied in the article. In your specific case it may be the ad-hoc solution. But you still need to know at least the basic CSS principles.
Also, if you want to try narrowing down the conflict yourself, I can give you just the general recommendations:
1. Make a backup of your website files and database before any experiments.
2. Make a clone or staging copy of your website for the experiments
3.1. Disable all plugins except the ones that are needed for SVG to see if your issue is resolved.
3.2. If it does not solve the issue, then your theme is causing the conflict. Change your theme to prove this.
4. If your issue is resolved when the plugins are disabled, then the conflict is caused by one or multiple plugins. Enable one plugin by one to see which one causing the conflict.
5. When you located the plugins which cause the conflict, check out the plugin’s settings to see if it can be fixed by the plugins settings. You can also contact the plugin’s developers to look into the issue.
Hope it helps.
Hello, I’ve got to try your tutorial, beautiful and very useful and works on wordpress is it possible to run it for prestashop?
if you could tell me how?
thanks and compliments really useful
Hello Davide,
Creating SVG image is the same actually.
But the way you add SVG to your Prestashop website is different. In case with WordPress you need SVG Support plugin. And in case with Prestashop you need something instead of this plugin. Unfortunately, I’m not a Prestashop user and I don’t know how you can do it 🙁
A quick search in Google did not give me a complete solution to it.
Doing gods work, thanks for the clear tutorial!
You are welcome, Britt!
Thanks for your feedback.
Hi,
I just saw that if you include a link of the image into the svg instead of embedding it, it will work too. For me, this is a much cleaner solution since you will only see text on the svg and not binary data as well. After all, svg is a text file.
Anyway, I guess this is something that people should decide: two files or only one. I think you should also mention it on your tutorial.
Best regards
Josef
Hi Josef,
Yes, this is another option. I’ve shared my thoughts on it above.
Thanks!
Something I also noticed here is that Chrome won’t change the cursor when hovering an area with a link :-(. I guess this is an incompatibility with the render engine. Anyway, it still shows the highlighted area, so, I guess people will still click on it.
Just an update more: Unfortunately the relative links only work on my computer, but when I load it in WordPress, it won’t 🙁
So, my solution was to insert the absolute link, ie:
https://www.my_wp_site.com/wp-content/uploads/2018/07/my_image.gif
inside the svg. I even got an animated gif working
Great! A drawback of the “linking to image(s)” method compared to “embedding image(s)” method is that in the first option you need to keep in mind the fact that you use other images. For example, once you want to re-use such SVG on another website, you will need to move the whole pack of the files (SVG, images you use inside the SVG) and even probably edit the paths to the images if the structure of your website (wp-content/uploads.. etc) is different on the other website.
Anyway, good job!
Other update: I also figured out that when I embed a gif on inkscape, it won’t be animated. It seems that inkscape changes the image somehow, so, my solution was creating the image map as you specify, then converting my image to Base64 by using this online converter:
https://www.base64-image.de
Finally I replaced the “xlink:href” attribute of my image for the code that the converter returned. Now the animated gif works with the image map.
About linking the images: a drawback is that the image won’t be shown on the image library. You will see only the highlighted areas; however, when you insert the svg on a page, then it will be displayed correctly. So, I guess that’s why you prefer to embed them, right?
And regarding the absolute links: actually you don’t need the full http link. Just this is enough:
/wp-content/uploads/2018/07/my_image.gif
Josef,
You did a very good job! Adding clickable areas on the animated image is one more step forward! I guess it’s worth creating another tutorial on that 🙂
As regards inserting image(s) inside SVG instead of using links to the images, this is just simpler and more robust solution (especially for non-technical people) which includes fewer steps. However, using links to images can be a more elegant way considering SVG stays a clearly structured text file.
Thanks for your input once again!
Yes, this is a sad restriction.
Upd: Probably with the new version of Chrome it works as expected, i.e. when hovering over the areas with a link the mouse cursor changes appropriately.
hi,
first of all thank you for excellent tutorial. i created a clickable svg file and it works when i open it with web browser. But when i upload it to my wordpress site, it looks like only a static image and highlighted/clickable area doesn’t work. my site support svg file (i use SVG Support plugin) and show them like a static image.
Why it might be, do you think and how i can solve?
thanks.
Hi Elif,
In general, if SVG looks like a static image, then something interferes with SVG Support plugin. It may be because of a plugin(s) or a theme you use.
Please have a look at this reply.
Also, make sure your SVG Support plugin settings are okay (see this section).
Hope it helps.
Hi Michael,
I’ve been reading and re-reading your tutorial on creating interactivity to multiple links within one (SVG) image, excellent tutorial! However I am left wondering….your tutorial focuses heavily on using Inkscape (perhaps because it is a free, cross-platform software) yet I am wondering if I can use Illustrator (Mac) and achieve the same results? If so, might you offer a tutorial for the process using Illustrator? 🙂
Thanks
Hi Dana,
Thanks for your feedback.
Yes, you are right, I focus on Inkscape because of the reasons your mentioned.
Of course, you can use any vector graphics software. The principles of creating SVG and adding the SVG to your website stay the same. But the process of creating SVG will be a bit different depending on the software.
Unfortunately, I’m not planning to create a tut using Illustrator. But I think there are plenty of such tutorials in the Internet.
Once you create your SVG, you can get back to my tutorial and use the described tricks to add your SVG to your website.
Hi love the tutorial, is there a way to make it use a tooltip for text you add on hover in small device as teh text goes quite small?
Hi Theresa,
Thanks for the feedback.
It’s possible to create a custom tooltips (and change the font size and change completely the look of the tooltips etc), but this is not as simple as an one-click operation.
It’s likely you will need to edit the code of the SVG (and/or CSS, JS) file. Perhaps this example will give you some hints.
Hope it helps.
Thanks for the help. I am having so much trouble with Inkscape when I click on the object and add a link it keeps selecting the main object not the new shape I created and yes I keep selecting the one I just created and it keeps ignoring it. Any ideas?
Yes, Theresa, selecting the objects in a working area irritates sometimes. But there’s the way how to get rid of the issues easily. Just select your objects using the Objects panel (the panel with the list of the objects which is usually on the right hand side).
You can see this in the following part of my tutorial: Ctrl-F for “Here’s a little tip if you want to create more areas” in the text. Or you can watch it in my video.
Hope it helps.
Hi the problem is create the layers above the image as the video does and then right click to create a link, it always goes ignores the layer I am using and creates the link on the actual image not the layer. So I have image then box1, box2, box3 etc. and each layer I want to create a link but it won’t.
Hi Theresa,
I’ve just tried and it worked fine.
Please review the section “Making the areas clickable” once again. Pay attention to the displayed hierarchy in the “Objects” panel (the link object should be the the parent of your box object).
If you still experience issues after that, you can make a screencast of your actions, put it on youtube or on any file sharing storage, then I can watch it to let you know what is going wrong in your case.
Howdy thanks I also had my daughter who does a lot of graphics try to get it and it worked only for one box the rest of the boxes when you right click to create a link and add the details it always ignores the box you are trying to do this on and adds the link to the base image instead, every time. I tried with shapes and paths and have the first path or shape working then it stops working.
I have a dummy site for you to see, not sure how I can get it to behave and let me add the links to each box. The only one that worked was Inside-up Case Studies.
https://gyow.strikingdesigns.com.au/
You can see I will need to make the image better for mobile device some how as it gets distorted that was why I asked about the tootip. Also added Titles and they are not working either.
Hope you can see where we are going wrong. I have even reinstalled the Inkscape but still no luck.
Thanks for your help. Thought the demo might show what the problem is.
Theresa,
Looking at your dummy website I can’t say what is wrong with adding links.
It would be much easier to understand it if you could record your screen while you are adding the links. I guess it could be something wrong with the selection of the object that you want to add the link to. So make sure that the Objects panel is visible when you do the process. And it will be clear which object gets selected when you add the link.
I also don’t understand where you have the issues with distortions. I think if you record a video then we have more chances to narrow your issues down.
Additionally, if you feel like, you can send me your SVG file.
Hi thanks I worked it out, the opacity was the problem on the object, of course I was changing it for the wrong element.
Checking the svg embedded on WordPress or even looking at the svg in ie the scale is soooo small. Will have to look at why the browser is doing that.
Anyway thanks again for you help.
Yes, the opacity needs to be larger than 0 to add the link. I mentioned this in the tutorial. Glad that you’ve ruled it out.
As regards scaling, there are two options basically – you can make the SVG scale or make it not scale. I the latter case the scrolling bars in the browser widow will appear.
FIrst at all, thanks for this nice tutorial. Now to the point:
I have seen the problem with the “titles” not been shown in Internet Explorer. On the past, I created maps with the map tag. There you can also set the title attribute; however, this only worked with Firefox and Chrome, but not with Internet Explorer. At that time, my workaround was setting both: the title and alt attributes to the same thing, ie:
Is there any possibility of defining the “alt” attribute for an svg shape?
Thanks
Best regards
Josef
Never mind, I found the cause: you need to set the title on the image and not on the link. Please update the tutorial.
Thanks a lot
Josef
Hi Josef,
Thanks a lot for your input!
Indeed, the “title” which is set in “Object attributes” panel for a link does not pop up in IE.
I’ve looked at that and I think that even better option is to add the “title” in the “Object properties” panel (not in the “Object attributes” panel) for a link.
Also, then it works in IE either way – when adding “title” this way (in the “Object properties”) either for a link or for a shape.
I will update the tutorial soon.
Wow… this is the first thing that actually worked on the first try …
Well, almost. It works as a standalone file, but when I put it inside a div, it doesn’t seem to know there are clickable parts for some reason 🙁
I wonder if there’s something covering it up or something %\
Hi Marina,
Div itself can’t ruin SVG functionality. Not sure why it does not work in your case, but I can suggest the following.
Try placing the SVG into your website without Div. If it does not work, then there’s something else conflicting with the SVG. It maybe your theme or some plugins you use.
If it works then look into your div’s code in your CSS files to see what causes the conflict.
Absolutely great tutorial! However, I do have one question; How would I go about inserting the SVG file into an email as if it were an advertisement? Hoping there is an easy way to do so. Thanks in advance!
Hey Connor,
Not sure how to accomplish this.
Just a thought on it: consider SVG as a file (an application), not a simple image.
Main reason I’m asking is because I am starting email ad campaigns and am trying to determine the most attractive/modern way to design an email template (and having the hover capability would be awesome!). I’m not sure if that is even possible, but I figured I would at least try. It looks like SVG files aren’t usable the way I would like them to be (in email), but if you have any alternative ideas to make a good looking email template please feel free to let me know as it would be greatly appreciated!
Oh, I see now.
Yes, this is possible.
You can embed SVG into emails.
Reading this article and this one is a good start.
Good luck!
Hi Michael
Thank you for sharing your knowledge and also for the very clear instructions.
I have made my clickable image and it views correctly in the browsers ie and chrome. However as soon as I add it to wordpress (have installed the svg support and added the css) it does not work.
I have no caching plugins and if I inspect the code everything seems to be there.
Could it be my theme or have I missed something. The page is the website below plus
/clinics/recovery-programme/
and I have made item 1 clickable
Thank you.
Sorry it should be
/life-online/recovery-programme/
Hi Eileen,
Sorry to hear that there’s some conflict with functionality on your website.
I’ve looked at your SVG and it looks fine when viewing in a single window. The page source code also looks fine.
So, I think you have done everything right.
I’ve also added your SVG to my website to test it and it worked fine.
So I think your plugin(s) or your theme may cause the conflict.
I suggest deactivating the plugins one by one (or deactivate all plugins and activate one by one) to find out what plugin(s) is causing the conflict.
Feel free to let me know how it will go.
Hi Michael
Many thanks for your reply. I actually could not get it working just in chrome either., only in ie.
I am using a theme with cornerstone page builder so could that be it.
I will try disabling the plugins and let you know how it goes.
Kind regards
Alright, Eileen.
Hope you will narrow down the issue easily.
Well, nothing happens when I hover or click on your sample images… so I guess this doesn’t really work (anymore)?
Hi Maarten,
I’ve just checked it and everything works fine on Firefox and Google chrome.
For example, when you move your mouse over LAS SVGAS sign on the title image, you will see that it gets highlighted.
Also, when you move over “Unbeatable security”, “Fast hosting” stones on the second image from the top, the areas get highlighted and you can click them to go to the specified URLs.
However, I’ve found out that with Internet Explorer there are currently some issues which are connected with not SVG itself, but with my website style sheets (My website looks broken on IE currently. I need to look into it).
So, if you are on Chrome or FF you should see everything working fine.
Feel free to let me know if you could understand what the issue is.
Thanks for the thorough tutorial! Is there a way to do this where the text is hidden? So the user discovers the text when they mouseover or hover over different areas of the image?
Hi Susan,
Yes, this is possible. I’ve just tested it myself.
Text object also has Opacity property and onClick function handler.
By the way, this link may be helpful to you if your Inkscape text does not display when viewing in a browser.
Wonderful, thanks so much! I’ll give it a try! There are a lot of plugins that will rollover to reveal a popup text window, but I have this cool design idea with text as part of it that I hope can remain intact. I’ll report back!
Sure, Susan, feel free to let me know how it will go!
Dear Michael,
Thanks for taking the time to write such excellent tutorial “Highlighted Areas With Links on Responsive Image for Free (SVG, WP)”.
I’ve followed it thoroughly, however I’ve been unable to make it work in my case.
I managed to make a native-SVG file with two square interactive areas, that worked great in several browsers.
I installed and configured SVG support, loaded the svg file to the media library …. But was unable to make it work!
I have The7 with bundled WPBakery Page Builder.
I’ve created a Standard WP page, and Single Image, WP Text and Text Block elements within WPBakery
In all of them I’ve included the class style-svg
In the Image, it does not even show
In WP Text and Text Block image shows but no interactivity. I edited the html to add the class=”style-svg no-lazy”, that does not persist after updating. I guess this is specific to lazy load plugin.
Can you figure out a potential solution?
Many thanks in advance.
Hi Angel,
Sorry to hear that in your specific case you did not manage to make the SVG image work on your site for now.
Since the SVG image works perfectly in the browsers, then the SVG file itself must be fine.
Something interferes when you add it to your website.
Generally, I’d suggest deactivating all the plugins on your site except SVG Support plugin and see if it works. If it works, then you can activaate plugins one by one to see what plugin conflicts with SVG functionality. If it does not work, then the website’s theme itself interferes with the SVG functionality.
By the way, you can create a copy of your site as a staging copy or a on a separate domain or subdomain if you can’t experiment on your live site.
The general point is to narrow down the cause and locate what specific thing that interferes with SVG functionality. And then it will be more clear how to deal with it.
Also, in case your website uses HTTPS, make sure you add SVG image as HTTPS too. Otherwise the SVG image will not work.
Hope it helps.
Your tutorial was greatly appreciated. It has helped me fill a niche that would have otherwise been done in Flash. ugh. Thank you
Hi Sergiu,
Yes, SVG is a superb replacement for Flash in some cases!
Thanks for your comment.
Hello Michael,
I wanted to thank you for this article, it really made my day! well written, explained when paired with the video its a real deal!
I just have one question. When I upload the svg on wordpress, the image kind of need a double click. The first one opens the svg in a separed window and then it work with the highlighted areas and stuff. What am I doing wrong?
Thanks in advance
Vee
Hi Vee,
Thank you for your feedback.
As regards your problem, perhaps, you insert your image on your page with option to open the image in a new window (target=”_blank”)? If so, insert the image without this option (select link to “None” in the Attachment display settings when you insert the image on your page).
Michael thank you for getting back to me!
I uploaded the image with “link to Media” and did what I wrote you. Now instead it is simply doing nothing. I even installed the lazy load and added the no-lazy code.
Thanks
Vee,
1. You don’t need Lazy load plugin to use SVG on your site. Deactivate it, at least until you fix your problem.
2. Your problem looks like as if you forgot to make the required settings in SVG Support plugin as I show in the section above.
If the settings of SVG Support plugin are fine, then perhaps something interferes with this plugin. I suggest deactivating all plugins if it’s possible except SVG Support plugin and see if it works. This will let you know if there is a conflict among your plugins.
Michael thank you again for helping me.
I tried what you suggested and I noticed that the svg work with all the other browsers (i.e. safari and firefox) except for chrome. But your svg in this post is showing when I use chrome. I’m guessing there is something wrong with my svg for being interactive with other browsers except chrome.
thank you
Hi Vee,
I think Chrome is not the case because you mentioned that when you opened the SVG image in a separate window, it worked fine. So your SVG image worked fine in Chrome then.
You can send me a private message and give me a link to your SVG image so I could have a quick look at it if you want.
Michael, I dont really know how to thank you!
By looking into my issue you solved the problem and gave me the chance to expand the creativity on my website.
Thank you very much, your articles are so helpful and clear that they can make difficult task so easily realizable.
Thank you again!
Vee
Hi Vee,
I’m very glad that I could help you!
Your website looks cool. It’s great that you can make it even better!
Hey Michael
I never heard of Inkscape before but it looks like a very good program. I also really liked your tutorial it makes it a lot easier to understand. I still have some questions, maybe you can help me out.
So now you use a mouseover at one particular part of the image, but is it also possible to click on one particular part of the image and that the opacity is at 1 and when you click somewhere else that the opacity changes? Just like an if statement, if you click in that particular area you get that color, when you click out of that area that color is gone?
Thanks a lot!
K.
Hey K.,
Thanks for your comment.
If I understood your question correctly, I think what you need is to use not mouseover event, but onclick event or onfocusin event and onfocusout event instead.
Onclick (onfocusin) event will allow you to set the opacity (or any other properties) for the element you click on. (Use it for “if you click in that particular area you get that color…”)
And onfocusout event will allow you to set the opacity (or any other properties) for the element which had been clicked before. (Use it for “when you click out of that area that color is gone”).
Hope it helps.
Hey Micheal
Thanks for this quick response. I have tried this and this works, really fantastic. Thank you so much for your help.
Do you have maybe a good website or book to find out more about the use of inkscape?
Thank you!
K.
I’m glad that it worked for you, K.!
As regards a learning resource for Inkscape, you can have a look at inkscapeforum.com.
Hi Michael,
Thank you so much for this! I’m building a website for a client who’s asked for a multi-clickable image and so I googled (a little bit frantically I must admit!) and found your site – worked perfectly! Thank you so much again!
Laura
Thank you, Laura, for your kind feedback.
I had been looking for an easy and free solution like this for a while. But highlighting areas of an image appeared to be a more challenging task than I had expected. But I’ve found out the way that anyone can do. Now, hopefully, more and more people will find my tutorial and benefit from it.
Please enjoy!
Thanks Michael, this is absolutely BRILLIANT!!
Thank you so much for taking the time to make this tutorial! I had wanted to check it out sooner, but haven’t been well.
I really like how you make things so easy to understand!
There is one thing I would like to ask (not sure if it’s possible, but I’m curious)…
I’m thinking of using an SVG for my front page navigation (along with a nav bar), and I’m wondering if it’s possible to use two SVG’s: one that’s horizontal for desktops, and another design that’s vertical for tablets and mobiles?
So if using a desktop, a horizontal SVG image would appear, and if using a tablet or mobile device a vertically designed SVG image would appear?
I’m not sure if this is possible or not, but thought I would ask.
It’s pretty late now, so I’ve not had chance to try this out yet, but I’m looking forward to having a go!
I like learning new things 🙂
Kindest Regards,
Zoe.
Hi Zoe,
I appreciate your feedback.
As regards your question, yes it’s possible. But you need either to manipulate (code) your style sheet (CSS) file. Alternatively, some themes may offer this option.
Thanks for your reply Michael,
I was tired yesterday when I looked through the tutorial. I do have another question…
You say that WP doesn’t allow SVG, for security reasons, so a plugin is necessary. With the plugin does this make using an SVG safe? Or would this still pose security issues?
Also, you say that: ‘WP may exclude non-vector graphic data from your SVG, and also it can break correct scaling of your SVG image’…
Does this mean that the SVG might not work on all devices, and with all images? If so, how would I know if this is the case?
Thanks,
Kind Regards,
Zoe.
Hi Zoe,
Thanks for your questions.
> With the plugin does this make using an SVG safe? Or would this still pose security issues?
It’s safe to use your own SVGs or the SVGs from the sources you trust. I explained it further in the article. In fact, using SOMEONE ELSE’s SVG files may be dangerous if those SVGs were created specifically for malicious purposes. That’s why WordPress just forbids using SVGs by default just in case. If you use your own SVGs, it’s safe and there’s no risk for you.
> Does this mean that the SVG might not work on all devices, and with all images?
Quite the opposite. SVGs are fine on all devices. Moreover, using SVGs is the most reliable approach in the web compared to other methods like using jQuery etc. That’s why SVGs are so sweet!
P.S.: I’ve re-read that part of my article that confused you. And I see that I need to re-write it a bit for more clarity. I’ll do it right away.
Feel free to let me know if you have any other questions!
Hi Michael,
I’ve just stumble across this article about SVG’s, and it seems to say that even if a web designer creates a malware-free (safe) SVG, it still poses a threat, because the coding for SVG’s are easy to hack into.
https://researchasahobby.com/highlighted-areas-links-responsive-image-free-svg-wp/
I just wondered what your thoughts are on this article?
Thanks,
Kind Regards,
Zoe.
P.S, apologies, I replied to your above message via email, it doesn’t seem to have posted for some reason.
Sorry for the confusion. The replies to emails go to my email inbox, and I reply by email as well privately 🙂
For public comment replies you need to post comments on the website.
Hi Michael,
I’ve just realised I’ve copy/pasted the wrong URL above (having one of those days!)
The URL is: https://software.intel.com/en-us/blogs/2016/11/29/svg-images-are-a-new-ransomware-threat
Thanks,
Kind Regards,
Zoe.
Hi Zoe,
The article you linked to actually confirms what I’ve said.
But I think the following sentence from that article confused you:
“If they can hack a website and replace the current SVG with one containing malware, then visitors to that site may become infected.”
I’ve highlighted the key phrase. In fact, if a hacker can hack your website, he/she can replace not only your SVG file, but also any piece of your website. SVGs have nothing to do with this threat.
Also, it could be equally said as well that any PHP, JavaScript and plugins are potentially dangerous. And that they should be disabled. In fact, the danger coming from plugins is thousands times more severe, than the danger coming from your own SVGs.
Once again, SVGs that you create are safe to use. And if a hacker can get into your website, it does not matter if you use SVGs or not – you’ll be in trouble.
The author of that article, however, makes a valid point that using someone’s SVGs (e.g. in social media) is not a good idea as it’s potentially dangerous. The same as using WordPress plugins or themes from the untrusted sources.
After all, I’ve got two articles on website security: here and here (in case you have not read them yet). It can help you avoid hacking threats regardless of whether you use SVGs or not.
Thanks for your questions and feel free to let me know if you have any other ones!
Thanks for your reply Michael.
This does make a lot of sense. And I have often wondered about the security threat that using plugins could pose. Or, if hackers want to take down thousands, or millions, of websites, the easiest way to do so would be to target a well used plugin (or create one.)
I’ll give your articles about security a read, thanks for the links, much appreciated 🙂
Kind Regards,
Zoe.
Thanks Zoe. If a plugin does not have vulnerabilities, it’s actually safe. But if a plugin has an old vulnerability or a new vulnerability is discovered, then it’s possible that a number of sites using this plugin will be affected. However, decent developers watch for new vulnerabilities and fix their plugins as soon as the issues are discovered. So, it’s better to keep the latest versions of the plugins in your website. The same is with WordPress. It’s recommended to update WP version as soon as a new version is ready.