
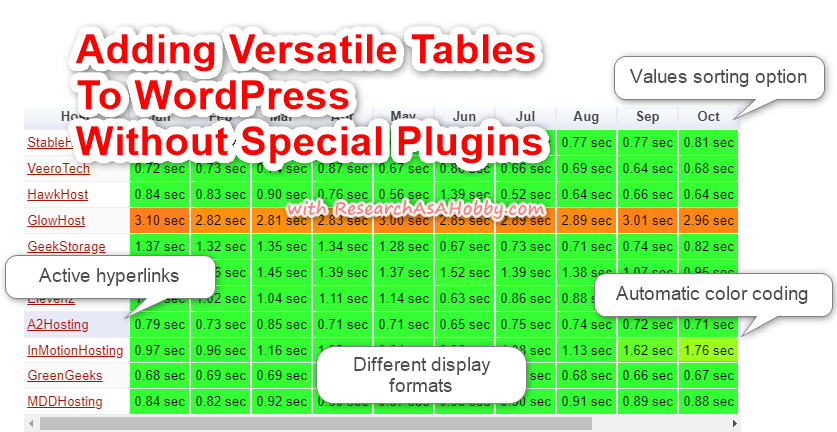
A guy on the Facebook asked me how I add my colorful tables to my blog posts and pages, e.g. like on this page. Also, here’s an example that I made specifically for this tutorial:
Notice the active links inside the cells. The rows get highlighted when you move your mouse over them. The cells get colored automatically depending on the values. And if a table is wider than the screen, then the horizontal scroll bars appear below the table.
I’m using Google Table Charts and in this tutorial I will explain to you you can add the tables to your WordPress site without using any plugin.
I also have some tricks to share and helping spreadsheet to share with you which will make it easy for you to add tables to your WP site.
This tutorial does not reproduce the Google Table chart documentation in any way. What I do in my tutorial is showing you the example of how I create and add the tables to a WP post/page. It’s my case study of you like.
Before getting to the tutorial itself, I’d like to share my experience using these tables.
The advantages of the tables that I add to WordPress site
In many cases scrollable (e.g. not responsive tables) are much better for readability than having responsive tables. Responsive tables are hard to read on smaller screens because the data in rows turn into column data to avoid horizontal scrolling. It makes the comparison of data by rows and columns very inconvenient.
Google table charts in this respect are very convenient. Of example, you can analyze the data by rows (the hosts in my example) and by columns (the months in my case).
In comparison with drawn tables (e.g. drawn in Photoshop) the tables that I use are interactive. i.e. the rows are highlighted and there are links that you can click.
Another advantage is that the google table charts compared to drawn tables and some other tables created with plugins is that you can color code the cells of the table. Once set the rules and you get the colors of the cells automatically depending on the cell values.
There’s no need in plugins to create and use the tables. It’s cool as it sounds.
Another thing that I like in these tables is that they are quite fast. To use the tables on your WP site you still need to refer to a javascript library. But it works pretty fast. At least it does not require that overhead that many plugins do have providing you with a table editor and other user inteface.
Also, although Google Table Charts seem sort of difficult to implement, if you learn how to do it, then it will be fast and easy. I will give you the spreadsheet that will make it easy for you to prepare the code for your tables.
Thanks to using code to build the tables, it makes it easy to duplicate the tables. You just need to copy-paste the code in order to add the table to WordPress post or page.
The disadvantages of the tables added to WordPress site
The biggest disadvantage of the Google Table Charts is that basically you use coding to create tables, fill in data and set up the look of the tables. In this tutorial I provide my spreadsheet that helps generating the code easily. But anyway, although you must not be a programmer to use these tables, you should be ready to deal with code rather than visual interface that some plugins provide.
Another bigger disadvantage of using these tables is not visible on the surface. The issue is in the difficulties connected with searching for the table code error if a table does not display. If you have never dealt with code it may appear a no-go to you. I understand it. The code looks okay but something does not work. And finally it appears that you missed the comma or something.
Okay, enough with warning up. Let’s move on to the tutorial. And you will see if this way of adding tables to your WordPress posts or pages suit you.
Tutorial how to add tables to WordPress site
Before all, here’s the official link to the Google Table Charts documentation.
Using the documentation you can create tables with different options. I don’t cover this documentation in my tutorial. As I mentioned in the introductory section, this tutorial is a sort of my case study that you can use to add tables to your WordPress pages/posts.
Overview of the process how to add tables to a WordPress post/page
You create the tables and fill in the values using code. There are two parts of the code:
- Javascript code which builds the table and fills in the data. This code may contains dozens of code lines. You can add this code to the header of your post/page. If your WP theme does not allow doing so, then you can use a lightweight plugin for it. Preparing the code is another story that I will cover further. In short, you can write it by hand or use my spreadsheet
- One line of code (a <div> section actually) that you add right into your WordPress post or page where you want your table to display.
Here are the particular steps:
- Open the spreadsheet and fill in the data for the table.
- Copy the result code for the table data rows generated in that spreadsheet.
- Add the generated code to the javascript.
- Add the javascript to the header of your WordPress post or page.
- Add DIV section with the name of the table to the WP post or the page.
That’s it.
Let’s start from understanding the Javascript code for the table in the following chapter.
Understanding the JS code for the table added to WP site
The core and the main part of all Google Table Charts is a javascript code. Here’s the example below of my table that I add to WordPress pages and posts. I added explaining notes to make it easy for you to dissect it and understand what it is:
A spreadsheet that helps to prepare the JS code for the table
I made a spreadsheet which simplifies generating code for the table. Jut add the data (in my example: the names of the hosts and the monthly data) in the spreadsheet and the code will be generated (see the last column in the spreadsheet). No macros used, just playing with formulas in the cells.
The image above illustrates where input and the results fields in the spreadsheet.
Adding table to WP page on a specific place
This is very simple. You just add the line of code which contains the name of your DIV section with the table name. In my case here it is:
The name of the table is also present on the line 59 on the screenshot with the JS code.
This is how it looks in a WP post or page:
Some practical tips when adding table to WordPress site
Adding javascript to the header
You need to use javascript code to add this kind of table to WordPress. If you theme allows you to add JS code for each post or page separately, then it’s great. If you theme does not allow it, you need to use a plugin that allows you to add js code to a header. A coupe of plugins that I have used on different sites are Per page add to head and AddFunc Head & Footer Code.
Both plugins have not been updated lately, but they do work. You can try looking for a similar plugin with recent updates if you want. You need to be able to add code to a header per page/post, not per the entire site.
Uncommenting jQuery
In the screenshot above at the top of it you can see the section of the code which is commented (lines 1-5). I suggest adding the code as is (i.e. with this section commented).
If the commented code does not work (table does not display), then try uncommenting that section. It can help if you don’t use any plugin or theme using jquery. But in many cases you can leave that section commented.
Downloadables
Here you can download the zip archive with the following files:
- readme.txt – the JS code to add to the header of your post or page.
- add_this_code_to_head.txt – the JS code to add to the header of your post or page.
- spreadsheet for JS code.ods – the spreadsheet in OpenOffice format which helos to generate the data table rows to use in the JS code mentioned above.
- spreadsheet for JS code.xls – the same spreadsheet but in MS Excel format.
Conclusion
Adding nice and neat tables to WordPress post or page can be difficult. Sometimes the look is not good, sometimes the table functionality is not enough or not convenient. Sometimes you don’t want to use one more heavy plugin.
The option that I describe in my tutorial let you add lightweight tables to WordPress with quite a rich functionality. It requires dealing with some code. Not the most user-friendy way of adding tables to WordPress, but it’s not that difficult as it may seem at first sight.
P.S.: If you want to use a plugin instead to build tables, there are a number of plugins both free and paid. For example, have a look at TablePress.

BTW, I respect your privacy, and of course I don't send spam, affiliate offers or trade your emails. What I send is information that I consider useful.







Indeed of great help, it is such an amazing solution and that to without using any plugin.
This solution does not work well in all cases. But if you need to repeatedly publish the tables or charts of a similar structure, this approach described in the article can be pretty advantageous.
Hello,
What if someone is new in this field? I think plugin will be really helpful for the begginers. There are many individual who doesn’t have much knowledge about coding so a pre-installed WordPress plugin will help them. By the way you have posted an interesting stuff. Hope it provide some insights to the people.
There are different table plugins out there. My intention was to do without a plugin.
Michael,
Do you really recommend adding tables to WordPress this way, for beginners? I felt, using plug-in would be easier for them. Still, those who love playing with codes, will find this idea exciting. Great inputs, Thanks for sharing such a detailed article!
Sathish, beginners probably will find it too difficult. This tutorial is for those who wants to use tables without plugins (which means more independent and faster). Also this way of adding tables might be advantageous when you need a specific functionality that may be missing in table plugins.