
For quite a long time I’ve been not so actively looking for a tool that can let you add interactivity to your website. There are many different tools and options but I wanted something both free and easy to use (with no coding if possible). And this is Wick Editor.
What I already had for you to suggest before Wick Editor
Creating image maps with clickable areas is the easiest option. But it’s very limited in its functionality. It just makes areas of your images clickable. That’s it. My tutorial is here if you need it.
Another option is to use SVG images to create more advanced interactivity on your website. For example, SVG works perfectly for creating highlighted clickable areas (read my tutorial here>). But if you want to create something more sophisticated with SVG, it may become too difficult as it requires using Javascript and implementing the scripting stuff on your website. It may be just not feasible for most non-coders.
By the way, I made two tutorials on SVG (Displaying information and Multiple selection). But the stuff appears to be too technical for most non-technical people.
That’s why I wanted to find a way that will allow you create simple (or perhaps not simple if you need it) interactive things on your website as easily as possible and for free. I had no luck finding one till recently when I stumbled upon Wick Editor. And this is what can let you make a breakthrough in adding animation and interactivity to your website even if you can’t code.
Why Wick Editor?
As I mentioned its main advantage – it’s a free easy and simple tool to create simple and more sophisticated web-based animated and interactive experiences. One of its target user bases is schoolchildren or educators. So with just its user interface and no coding you can create animations. And with a basic scripting you can create something that you can call interactive infographics, simple web applications or online games, you name it.
Another sweet thing about Wick Editor is that after your create your animation or interactive stuff, you can export it to an HTML format, animated GIF, image sequence, SVG image or even Video. And then you can easily add it to your website as a single page or embed it onto existing page/post (incl. WordPress) as iFrame. It’s super easy.
To create interactive experiences you are likely to use javascript code. But Wick Editor’s user interface let you do pretty easily. Even if you have never tried coding before, this is a good place to start.
Besides, you can use the tool online with no registration. Just open the editor in your browser and start creating.
As regards disadvantages, the tool is in active development. So there may be some bugs or at times (especially when you just start out with the tool) you may experience difficulties in finding a way how to do something. But It’s worth getting through these initial obstacles. Anyway, I found Wick Editor easier and much nicer to use than Inkscape (the tool I used in my tutorials for creating interactive SVG images).
And I’d notice one more thing as a disadvantage. There are not many tutorials on this tool. But the ones that exist let you make a good start (I’ll give the links to them in the next section). There’s also an active community forum which can be useful if you decide to dig into more complicated things with Wick Editor.
By the way, apart from the web (online) version of Wick Editor, there’s also a downloadable version which is in beta. So I’d recommend using a web version.
What Wick Editor can do and the resources
I can do from animations saved as a GIF/video/html/image files to simple web applications or games. You also can utilize user’s input by both mouse (clicking, dragging, etc) and keyboard (e.g. navigation keys, text input etc).
I think that the first approximation to describe what Wick Editor is would be saying that Wick Editor is like a new Flash (if you still remember what it is). The tool delivers the result in HTML format, GIF, image file(s) or a video.
Okay, here you can find some of the example that people do with Wick Editor:
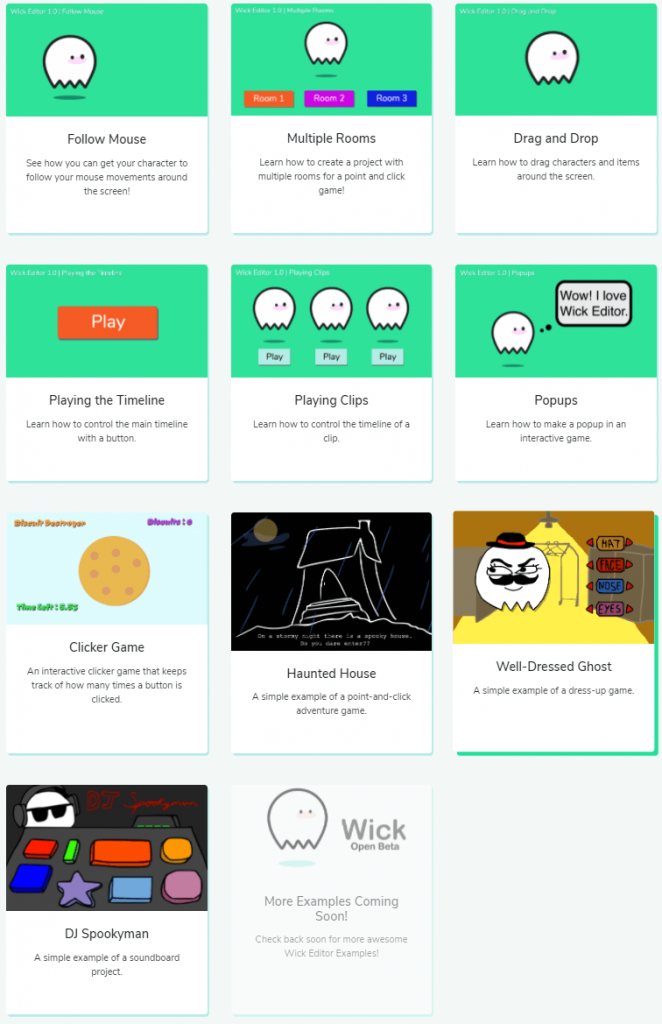
- Official Wick Editor website’s Examples section. There are just a few of examples at the moment, although the section is being filled in. The examples are just like short simple exercises. All examples are downloadable as projects so that you can see how they are built. Just go through them to get a feel of it.

- Community projects. These are more complicated examples, but with no downloadable project. “Click me if you can” project is my favorite so far as it’s really cute and professionally done.

- There is also a community forum. There are multiple categories of this forum. Probably one of the most helpful is Demos and Tutorials section.
- Here’s a an-animation-centered overview of Wick Editor user interface and a simple animation tutorial:
And here‘s a text version. - Jovanny’s Wick Tutorials (Youtube channel) with several quick advanced tutorials.
I also want to make my own simple example for fun as a tutorial. I think I will publish it next time.
Restrictions of Wick Editor
The main restriction of the applications that you can create with Wick Editor is that they are not automatically scalable when you change your browser’s size. By the way, SVG images are scalable in this respect.
You need to specify the size (width and height) of the result product (animation, application). Also, if you embed it onto your page you can specify the size of the “frame”where it is displayed. It’s like embedding a YouTube video to your page – the video frame does not scale automatically as you resize your browser.
I’d like to call it a day when talking about the restrictions LOL. This is so because I don’t compare Wick Editor with After Effects when talking about animations. Also, the editor is neither Adobe Illustrator, nor Photoshop nor even Inkscape when talking about the drawing tools. Also, Wick Editor is not Defold, Blend4Web, Godot or Playcanvas when talking about creating HTML games.
Conclusion
Wick Editor is an entry-level tool to create animations and simple interactive web applications. And for this purpose this is simply an amazing free tool which is simple to use.
I think for many people (especially for those who are not very technical) this tool can be a real catch.




Wick Editor is a really great tool
Yep! 🙂